Why you can trust Sunlight Media
- Expertise and Experience:Our content is crafted by seasoned professionals with extensive experience in digital marketing, ensuring you receive accurate and actionable advice.
- Unbiased Information:We provide impartial insights and recommendations based solely on what's best for your business, without any hidden agendas or promotions.
- Thorough Research:Our articles are backed by comprehensive research and the latest industry trends, ensuring you stay informed with reliable and up-to-date information.
- Transparency and Honesty:We believe in complete transparency. We disclose our sources, methodologies, and any potential conflicts of interest, so you can trust the integrity of our content.
- Continuous Improvement:We constantly review and update our content to reflect the latest developments in digital marketing, so you always have access to the most current and relevant information.

In deploying Static Websites, web app developers always search for the newest and most efficient tools to improve their websites. Generally speaking, a Static Site Generator (SSG) improvises with hand-coded operations and a complete CMS. This setup is perfect for most websites or web application projects, not server-side processed. Due to the trend, developers are switching over to the webtask.io program to handle their different server endpoints. Along with a significant trend for web app development, this article elaborates on processes developers undergo for the growth of their static sites and serverless web applications.
What are Static Site Generators?
In detail, developers that use State Site Generators initiate the process by generating an HTML-only website. Being HTML-only, the site mostly runs off of raw data and templates. As mentioned, raw data is also classified as “markdown files.” For a better understanding, markdown files (Link: https://guides.github.com/features/mastering-markdown/) are generic text files that use dialects of the markdown language. The plain text formatting contains text symbols for creating formats with texts including bold, italics, indentation, headers, and displays.
Unlike dynamic websites, these files require relatively no programming knowledge and are the most basic type of website to create. Therefore, each webpage on the site has its own HTML file with fixed website content that displays the same for any user on any platform. The result is a build that transfers to your live server.
Static Sites versus Dynamic Sites
By comparison, static websites are client-side HTML and CSS code based. When a client requests from a static server website, the HTML files are neatly packaged into a site that can be immediately displayed on guest devices. Some popular static site generators include Jekyll, which Github Pages support, and Next. In contrast, dynamic websites rely on client-side and server-side scripting languages. As for some examples, JavaScript (link: https://www.javascript.com), PHP (link:https://www.php.net), and ASP (link:https://www.w3schools.com/asp/webpages_intro.asp) is “dynamic server-side” scripts. As an explanation, running with an HTTP dynamic server sends files to the browser. At the same time, the generator creates a new HTML file every time the end-user calls a page.
What is Surge?
Surge is a service for deploying and hosting static websites and applications. You can use it to host projects built with static-site generators such as Gatsby.js, Jekyll. Any custom project built with HTML, CSS, and client-side JavaScript will also work. Its free plan is optimal for just about any static site, and configuring the service can be done with only a few keystrokes into your command line. A premium version is available that adds some additional features such as Custom SSL, password protection, and more.
Why Should I Use Surge?
Surge is a highly convenient tool that any front-end web developer should use. It is incredibly straightforward, and you can publish a static site online within seconds. All web publishing requires is a few commands into the command line, and the best part is there is no investment required. Also, users may add personal domains to their projects, share projects with other users, and create 404 error pages to direct clients to other web pages. Surge has some unique benefits that other popular static site deployers lack (see “Comparison of Surge and Github Pages”).
Is Surge a Free Service?
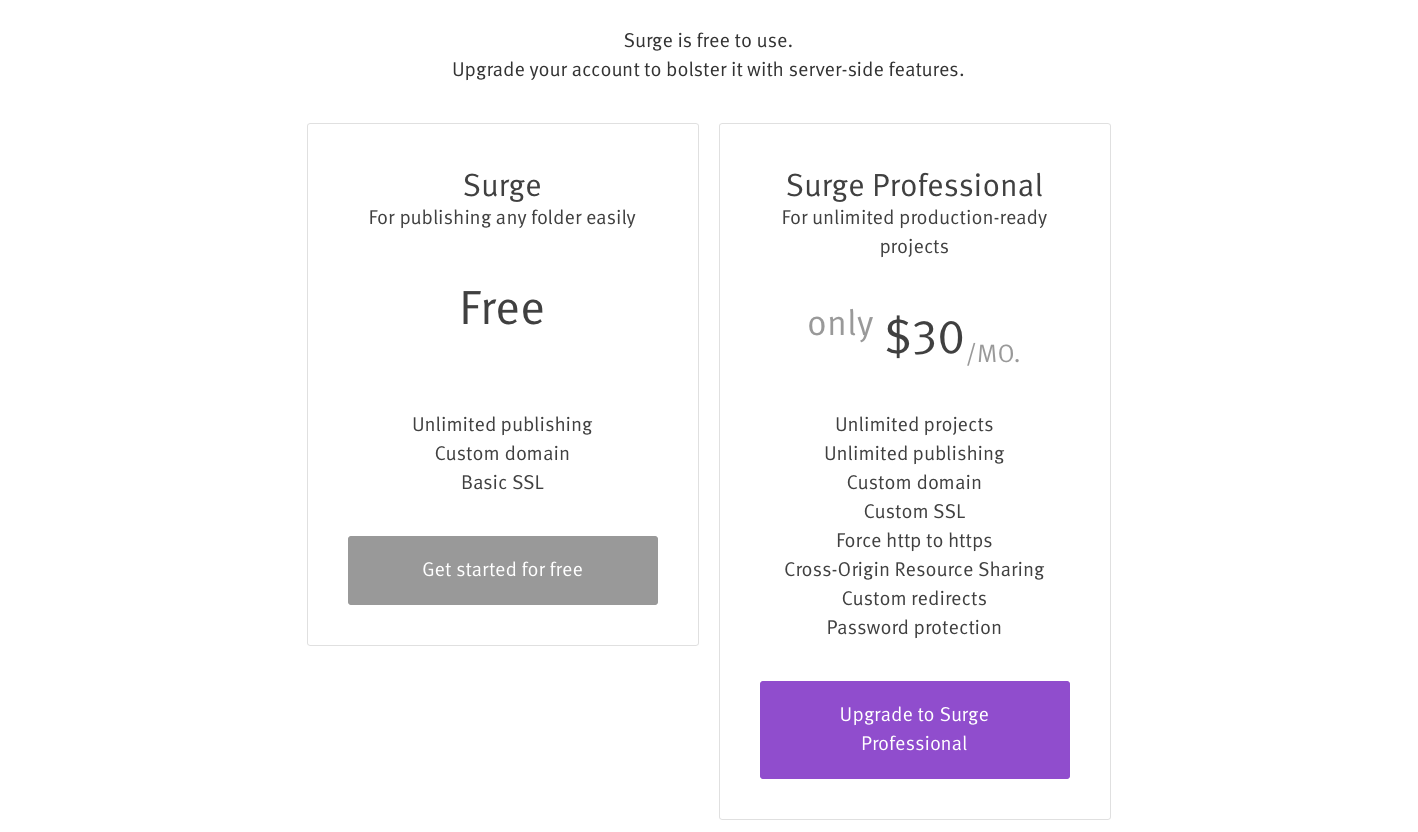
As implied above, Surge does not require any cost to use. However, there is a Surge Professional that comes with more benefits for users who are willing to invest the extra fees. This premium version of the service begins at $30 per month. Specifically, with the additional charge, you can create unlimited professional projects, have a custom SSL, and have a secure website with HTTPS. Also, you can share resources, develop redirects within your site, and protect your projects with passwords.
The free plan should suffice if you publish source files to create a small-scale or personal website. However, for anyone who regularly depends on Surge for publishing projects, then Surge Premium is also a wise option.
Installing Surge
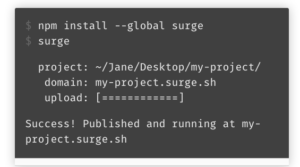
Installing Surge and setting up an account is extremely simple and intuitive. Open up a new terminal window and type the following command:
npm install –global Surge
(Note: this step assumes Node and npm are already installed on your system. If not, you can install the latest version of both from the official Node.js website.)
To check if Node.js.website is correctly installed, head over to the command line and enter ‘node -v’ for status.
Upon your first time setting up, Surge will ask you to set up an account. The only requirements are providing an email address and password and verifying your email afterward. Upon completing this step, you’ll be set up with a Surge account and ready to deploy to their service.
Deploying Your Site
To use your static website to Surge, first find the file path of the project directory you want to implement. For example, I will implement a project located at /Users/air/surge-test.
Once you know the file path of the directory to deploy, run the following command in a terminal window:
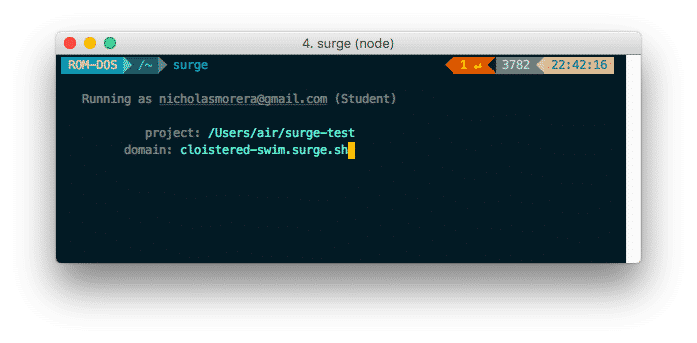
surge
Your username (i.e., email address) will then display. Afterward, you’ll need to provide the file path for the project:
Enter the full file path, then hit enter.
The surge program will automatically provide a domain name using random words. You can also create any custom domain if it is not already taken. Enter your chosen domain name, then hit enter.
(Note: You’ll see an error message if the custom domain name you input is already taken.
Aborted – you cannot publish to [<custom-domain.surge.sh>]
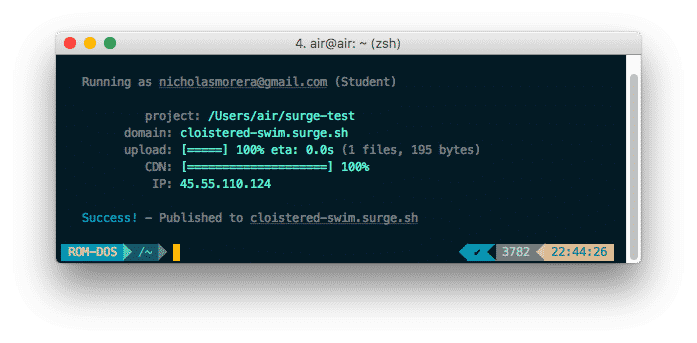
Once the deployment is complete, you’ll see a success message displayed in your terminal. The project’s domain name and IP address will show you where you can access the live deployment.
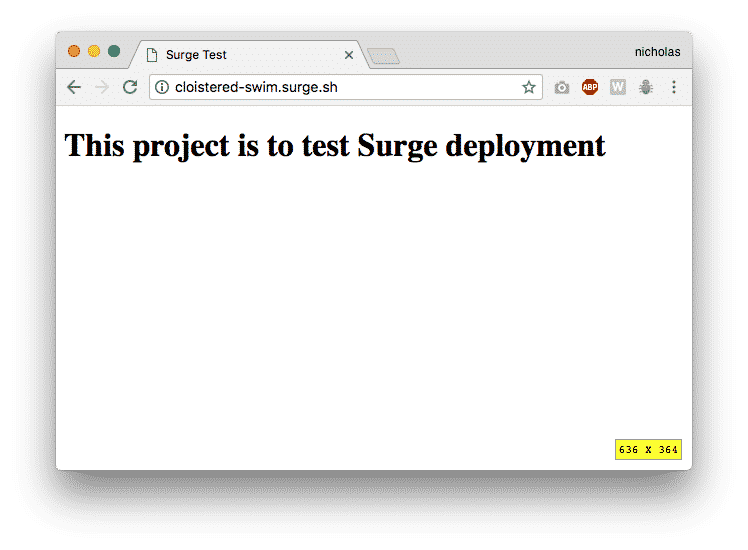
Enter the domain name into your web browser, and you should now see your site live:
Adding a Custom Domain Name
Using a CNAME Record
By default, Surge will provide a custom subdomain for any website you deploy to their service. It will look something like your-custom-domain.surge.sh. You can customize and select what the subdomain is (provided it’s not already taken). You’ll want to use your custom domain for any professional project.
To do so, you’ll want to add two new CNAME records in the DNS panel of your domain provider. One will be with a hostname of @, and the other will be with a hostname of www. Both CNAME records will point to the following IP address:
na-west1.surge.sh
Using an A record
If, for some reason, your domain provider doesn’t allow CNAME records, you can set an A record as an alternative. Have the A record point to an IP address of 45.55.110.124.
Using Custom Subdomains
You can also use any custom subdomain to point to Surge, such as sub.my-cool-site.com. You’ll want to set up a new CNAME record to do so. This should lead to the same na-west1.surge.sh IP address above, but this time the hostname will be *. The * hostname is a wildcard. Any subdomain apart from the primary domain will be valid and allowed.
The surge program will recognize these DNS changes immediately. It can take time to propagate elsewhere; however, typically, it takes no more than 24 – 48 hours.
Deploying Projects using Custom Domains
Once the DNS settings have taken effect, you can deploy your project. You’ll need to indicate the domain that you’d like to use. To do so, run the surge command in your terminal. Indicate the file path to your project first, then the custom domain afterward, like so:
surge file path/of/project a-cool-custom-domain.com
Bind Custom Domains to Projects
You can bind your domain to the project, so you don’t have to enter it whenever you deploy. You can do so using the echo command, directing it to a CNAME file, like so:
echo a-cool-custom-domain.com > CNAME
Sharing your Surge project

surge –add collaborator@email.com
Guests invited to your project and accepting your invitation now may publish their source files into the same domain.
Listing Surge Projects
To view the projects you have published using Surge, type this simple Surge command into your command line. This will generate a list of all of your projects.
surge list
Adding Custom 404 Error Pages
If you would prefer to replace the default 404 error page with one custom-built, all you have to do is add a 404.html file to your Surge project when you are ready to deploy the new 404 files, just command surge.
Create a .surgeignore file
Like the .gitignore file in the Git ecosystem, Surge offers it’s own ignore file. You can set up a list of files and directories that Surge will dismiss at deployment time, and this is useful for leaving out files that may only be relevant during the development process. Anything you can keep entirely private is also good to include here.
To set this up, create a new file called .surgeignore in the root of your project folder. You can list any files and directories you’d like to ignore in this file. Some common examples include node_modules, bower_components, and others. You can also ignore specific file types that aren’t relevant to the production version of a site. Adding * (the wildcard symbol) before the extension (i.e., *.swp, *.psd, etc.) will accomplish this.
Remove the Site from Surge
If, for some reason, you’d like to take down your website, you can do this easily with the surge teardown command, followed by your project’s domain.
surge teardown your-domain.com
Before attempting to remove your project, ensure that your version of Surge is updated to the latest version.
Comparison of Surge and Github Pages
Similar to Surge, another popular alternative static hosting service is Github Pages. This free service allows users to host their personal static site projects in a Github repository. Github Pages boast an extremely well-known reputation among web developers of any caliber as one of the highest-ranked static hosting services. Two types of pages can be built,” Project pages or User and Organization pages,” which can be created under the domain github.io. Of course, you have the freedom to use a custom domain as well. Github explicitly recommends that any projects intended for commercial purposes should not be published using their hosting service. Therefore, while it may be unable to accommodate large-scale websites, Github Pages are perfect for non-commercial or personal uses.
There are slight variations between the Project pages and User and Organization pages. Project pages can be published from multiple source locations, including the master and “GH-pages” branches. Without a custom domain, the default publishing domain would be https://<username/orgname>.github.io/. On the other hand, User and Organization pages are located in the master branch under your Github repository. They have published with the domain https://<username/orgname>.github.io.
Benefits of Surge
While Github Pages is undoubtedly a powerful tool, Surge offers some benefits even Github Pages lacks. One of these benefits is client-side routing. Within your Surge project, you can redirect clients to a “backup” HTML file (200.html) if they request a nonexistent path. This is beneficial because Surge will serve the fallback file rather than displaying an alarming 404 error.
Another notable benefit to Surge is that users can deploy any new changes to their site in seconds. As stated above, by simply typing the surge command into the command line, any changes you have made can be instantly viewed online. Especially helpful during test experimentation, the simple edits to user websites are easier to manage. Because of the option to immediately refresh the webpage, seeing changes in the web browser are more noticeable. Alternatively, Github Page users will continue to push and commit changes to their online interfaces and struggle with longer and more tedious processes. In the long run, the right static site prevents confusing time for software developers.
Conclusion
In conclusion, using Surge for deploying static sites is a powerful tool that can help streamline your development process and get your website up and running quickly. Whether you are an experienced developer or just starting, Surge is a user-friendly and intuitive platform that can help you quickly build and launch your website.
From the initial setup and configuration to the deployment and management of your site, Surge provides a comprehensive set of features and tools that make it easy to manage your website, generate leads and ensure that it is always running smoothly. With its powerful automation capabilities and flexible configuration options, Surge is an excellent choice for anyone looking to build and deploy static sites quickly and efficiently.
Overall, Surge is worth considering if you are looking for a reliable and efficient way to deploy your static site. With its intuitive interface, powerful features, and helpful documentation, Surge is a valuable tool for any developer looking to take their website to the next level. So why not try it and see how it can help you streamline your development process and take your site to the next level?




















2 Comments
fantastic blog, thanks for published.
i am getting following issue, please advise how to resolve
Aborted – No such file or directory: C:\Users\lenovo\Desktop\UrduBootCamp\UrduBootCamp\UrslanAli.surge.sh