Why you can trust Sunlight Media
- Expertise and Experience:Our content is crafted by seasoned professionals with extensive experience in digital marketing, ensuring you receive accurate and actionable advice.
- Unbiased Information:We provide impartial insights and recommendations based solely on what's best for your business, without any hidden agendas or promotions.
- Thorough Research:Our articles are backed by comprehensive research and the latest industry trends, ensuring you stay informed with reliable and up-to-date information.
- Transparency and Honesty:We believe in complete transparency. We disclose our sources, methodologies, and any potential conflicts of interest, so you can trust the integrity of our content.
- Continuous Improvement:We constantly review and update our content to reflect the latest developments in digital marketing, so you always have access to the most current and relevant information.

When delving into the file manager of your cPanel or hosting platform, you may stumble upon a file named .htaccess. Have you ever wondered, “What does .htaccess mean?” It stands as a critical tool for adjusting configuration settings for Apache Web Servers, a server software popularly used across various OS.
At first glance, the .htaccess file’s syntax might appear intricate, yet its function is notably powerful. It’s capable of executing tasks like URL redirection, password guarding, and restricting access based on certain criteria, thereby emphasizing its importance. Our guide is here to clarify how to establish an .htaccess file and harness some of its primary features.
HTACCESS commands and directory index:
Directory Index: An elemental aspect controlled via the .htaccess file is the Directory Index. This term denotes the default HTML code or file showcased when visitors open a directory on your site without pinpointing a specific file. Through the `DirectoryIndex` directive, you can dictate the sequence of files presented when a directory is accessed. To illustrate:
DirectoryIndex index.html index.php home.html
Here, if a visitor navigates to a directory without indicating a file, the system first checks for “index.html,” followed by “index.php,” and lastly “home.html” to showcase as the directory’s landing page.
URL Redirection: The .htaccess file facilitates effortless URL redirections to either fresh destinations or tailored error pages. Using the `Redirect` command ensures straightforward redirections, whereas `RewriteRule` permits intricate redirects via regular expressions. For instance:
Redirect 301 /old-page.html https://www.example.com/new-page.html
In this demonstration, a 301 redirect permanently shifts the “old-page.html” URL to “https://www.example.com/new-page.html.”
Password Protection: With the .htaccess file, you can bolster security for particular directories. The directives `AuthType`, `AuthName`, `AuthUserFile`, and `Require` are deployed for this purpose. For instance:
AuthType Basic
AuthName “Restricted Zone”
AuthUserFile /path/directed/to/passwords/document
Require valid-user
In this scenario, any visitor will be solicited to input a username and password to access the directory that houses the .htaccess file with these instructions.
Grasping and leveraging these .htaccess commands will position you to amplify your site’s functionality and safety, tapping into the immense potential of the Apache Web Server. Always approach the .htaccess file with caution, as misconfigurations might trigger unforeseen challenges on your platform.
Initial Notes and Setup
The .htaccess file, commonly termed a “dot file” due to its leading period, stands as an indispensable configuration file pivotal for web domain governance.
Where is .htaccess file stored? The .htaccess location varies by server setup, but you’ll typically find it in your root directory. The basic .htaccess file needs specific configuration, including the options – indexes htaccess setting for security.
So, what does .htaccess signify? It’s shorthand for “hypertext access,” and it embodies a vital component in ensuring seamless operation and fortified security of your web server.
Dot files, such as .htaccess, might be linked with a particular OS or software and are customarily concealed by the system in file managers or finder interfaces. To unearth these concealed files, you may need to modify your system’s display settings to show hidden files. Alternatively, in the command line, utilizing ‘ls -a’ will unveil all files, including hidden ones like the .htaccess file location in Linux.
Your server can host multiple .htaccess files, each infused with distinct .htaccess codes. These files operate recursively. This means every .htaccess file has sway over its residing directory, encompassing all its files and sub-directories. Consequently, it’s an adaptable instrument for dictating diverse facets of your website’s conduct and safety.
It’s essential to differentiate the .htaccess file from the primary server configuration file, usually dubbed “httpd.conf” or “apache2.conf,” contingent on your server’s setup. While the latter steers the complete server, the .htaccess file grants more granulated, directory-specific configurations.
When dispatching your .htaccess file to a server through FTP, it’s paramount to transmit it in ASCII mode. Most FTP tools default to BINARY mode for data transference; however, this mode fumbles with dot files. To sidestep content disruptions, your FTP tool should let you switch the transfer mode. If embedding a popup window, you might use a syntax like “/popup_window.php?site_isp_root=” to direct users to the relevant content.
Post-uploading your .htaccess to the server, double-check its operationality. If your alterations seem inert, the cause might be misaligned file permissions. Correct .htaccess file permissions are crucial for security and functionality. The .htaccess file should bear permissions set at 755, granting the owner read, write, and execution rights, while others retain read and execution rights. Modify these permissions via your FTP tool in the “File Permissions” segment, or employ ‘chmod 755 .htaccess’ in the command line.
In a nutshell, the .htaccess file epitomizes a potent configuration tool that’s fundamental to your website’s functionality. It offers an adaptable approach to manage server configurations, URL rerouting, and access constraints. Grasping its capabilities and meticulously managing it will amplify its efficacy, ensuring your website remains devoid of potential glitches.
Server Configuration Files
Leveraging the .htaccess file, an essential element in the server configuration set for the Apache web server, provides the means to create custom error web pages. Enhancing the user’s experience on your web page becomes notably significant when they stumble upon error messages. Coming across warnings such as “404 File Not Found,” “401 Unauthorized Access,” or “500 Internal Server Error” can often disconcert users. By offering a solution, like popup windows or a link back to the main page, you ensure that users can effortlessly navigate back to their desired location. That’s a feature not to be overlooked.
Renowned across diverse platforms, the Apache web server leans on the .httaccess file. This allows users to tweak server configurations specific to individual directories. This adaptability facilitates configurations tailored to each section of your site, ensuring they meet your stipulated criteria.
A practical .htaccess configuration is hosting several user sites using a single server. By inputting the right directives in this php file, you can seamlessly oversee numerous domains or subdomains on your server. Each can be directed to its distinct directory and web content. This trait stands out especially for those in the web hosting sector or for those handling numerous websites under a single hosting umbrella.
Beyond custom error web pages and multi-site hosting, the .htaccess file’s prowess extends to numerous configurations: URL rewriting, access management, activating server-side inclusions, and so forth. It’s a force to reckon with, amplifying your website’s functionality and fortification without needing to touch the primary server configuration file.
To weave custom error web pages into your site’s fabric, inject the pertinent code into your .htaccess php file. This move exemplifies the .htaccess file’s essence as a distributed server configuration tool. It’s an enabler, refining user experience and elevating website performance. The capacity to personalize error messages, employ popup windows, and command server settings on a directory-by-directory basis implies that the .htaccess file is, more often than not, the answer to forging a more intuitive and streamlined web ecosystem.
Page Redirection

.htaccess is for page redirects. You can direct from any relative path within your site director. You can also redirect to either an absolute path on your site, or somewhere else entirely on the Internet. The basic syntax to use in your .htaccess file is:
Redirect /directory_to_redirect_from/ https://mysite.com/new_directory/index.html
You should always use a relative path as the source directory. An absolute path should be the directory to re-direct to.
htaccess file: Adding password protection
Implementing password protection on your website, whether for the whole site or just for particular directories, is a task that the .htaccess file handles effectively. A website or directory fortified with password protection will demand a username and password for access. When a user lands on a password-protected page, a login pop-up will surface on the browser. The Apache HTTP server ensures that all passwords in the .htaccess file are encrypted for extra security.
To add password protection to a specific directory, create a new .htaccess file within that directory, highlighting the role of the .htaccess file in restricting access to a folder. If you’re looking to password-protect your entire website, place the .htaccess file in the root directory. It’s important to remember that the .htaccess file applies password protection recursively to all files and subdirectories contained in the main directory.
Below is the basic syntax for implementing password protection:
bash
AuthName "Authorized Access Only"
AuthUserFile /htpassword-filepath/.htpasswd
AuthType Basic
require valid-user
The directive “AuthName ‘Authorized Access Only'” sets the name of the protected directory, which appears in the login pop-up.
The “AuthUserFile /htpassword-filepath/.htpasswd” command informs the Apache server of the location of the .htpasswd file. Replace “/htpassword-filepath/.htpasswd” with the actual file path of your .htpasswd on your server.
The “AuthType Basic” directive signals the use of Basic HTTP authentication, which is the most prevalent type and adequate for most purposes.
Lastly, “require valid-user” stipulates that a valid username and password are needed to access the directory. If access is to be limited to a specific user, replace this with “require user name”, substituting ‘name’ with the specific username. This is particularly useful for admin sections of a website that should only be accessed by specific individuals.
Here’s a cool video showing how to create & edit an .htaccess file by Zac Gordon.
.htpasswd
You can place .htpasswd in any directory on most servers, so long as you place the absolute pathway for the file in .htaccess. Using a relative pathway or a URL will not locate the file. In some instances .htpasswd will need to be in the same directory as .htaccess, however. Additionally, you can name .htpasswd something else. Although this is a naming convention that Apache will automatically understand.
To add a password to .htpasswd, use the following syntax:
username:encryptedpassword admin:fs424sJK/67JGmn
You can have multiple usernames and passwords saved in a single .htpasswd file, each on their own line. Each username and password pair should be on the same line with no spaces, separated only with a colon.
Linux servers require that you use a password encryption service to encrypt the password. There are many such applications and websites that can do this for free. One option worth mentioning is ionix’s DirectoryPass.
Keep in mind that .htaccess does not allow for logout functionality. Once the correct login credentials have been input they get saved in the web browser’s cache until you quit the browser. Re-opening the page after quitting the browser will require that you enter the credentials again.
Denying access by IP address

.htaccess is the ability to block visitors based on their IP address. In this way, you can block certain visitors altogether. Alternatively you can block from certain sections of the site, by only adding an .htaccess file to a specific directory.
In order to block visitors based on their IP address, use the following syntax:
order allow,deny deny from 345.4.5.0 deny from 754.53.8. allow from all
The code in the example instructs Apache to deny access from the IP addresses 345.4.5.0 and 754.53.8. In the third line, the IP address 754.53.8 does not include a fourth group of digits, so any IP address that matches the first three would get blocked. This means that 754.53.8.2, 754.53.8.4, etc. would all get denied access to the site.
If you only want to allow access from specific IP addresses rather than blocking, the syntax is very similar. You can use the code below:
order allow,deny allow from 345.4.5.0 deny from all
In this code, the only IP address that can access the site is 345.4.5.0 — all other IP’s will get denied.
In both cases (setting allowed or blocked IP addresses), you can add as many records as you like, each on its own line.
When an IP gets blocked, visitors will get shown a ‘403 Forbidden’ error message. As we saw before, you can customize Error Pages in order to provide more human-readable information to the visitor.
Preventing Hotlinking
When another site sources assets from your site (such as images, video, CSS files, etc.), this unnecessarily uses up your bandwidth. This can lead to higher hosting costs without any attribution or benefit to you.
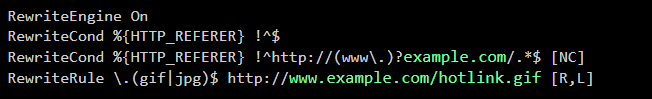
Fortunately, .htaccess has a way of circumventing this from happening, disallowing other domains from displaying your content:
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^https://(www\.)?mycoolsite.com/.*$ [NC] RewriteRule \.(png|jpg|mp4)$ - [F]
Above,.htaccess disallows .png, .jpg or .mp4 files to get linked from a domain other than https://www.mycoolsite.com. You can specify other file formats to disallow (such as .css, .mp3, etc.). Of course, you will want to switch out the code with your own domain name.
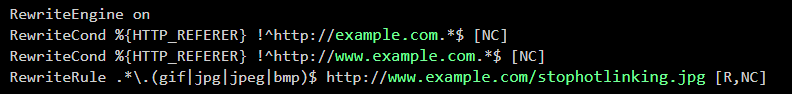
To take it a step further, in the event that an external site tries to link to your content, you can provide an alternative image or message to be displayed in its place (such as an image that says “Sorry, the content you are trying to access is from mycoolsite.com”):
If an external site tries to link to your content, you can provide an alternative image or message to get displayed in its place. An example is an image that says “Sorry, the content you are trying to access is from mycoolsite.com.”
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^https://(www\.)?mycoolsite.com/.*$ [NC] RewriteRule \.(png|jpg|mp4)$ https://www.mycoolsite.com/hotlink-error-message.jpg [R,L]
This will display hotlink-error-message.jpg whenever someone tries to link to .png, .jpg, or .mp4 files from mycoolsite.com
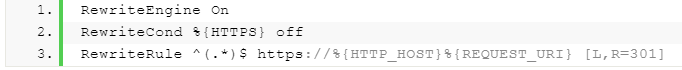
htaccess Redirect to HTTPS
When you add an SSL certificate to your site, your server will continue to serve the HTTP version of all your web pages. This is why you need to redirect HTTP to HTTPS, forcing SSL on your site.
Note that one important function that you can perform through .htaccess is the 301 redirects, and this can permanently redirect an old URL to a new one. It is simple to activate the feature in order to force HTTPS on all the traffic coming to your site by following these easy steps:
- In your hosting panel, go to File Manager and open .htaccess in the public_html folder. And if you cannot locate it, you should create or unhide it.
- After that, scroll down to find RewriteEngine On and then insert these lines of code just below;
htaccess WordPress
You should know that in WordPress, .htaccess is one of the special configuration files that can control how your webserver runs and manages your site. The htaccess file is one of the most powerful configuration files and can control SSL connections, 301 redirects, password protection, the default language, and a lot more on your WordPress website.
It is worth noting that the use of .htaccess configuration files became more popular as they could be easily used to override international server settings pertaining to access to directories. In recent times, however, .htaccess can override several other configuration settings.
htaccess File Examples
You will be happy to know that a vast amount of configuration possibilities can be easily achieved within the .htaccess file.
Block IP Addresses
Are you receiving spam traffic? Perhaps your site is suffering from hacking attempts or abuse from specific IP addresses. If that is the case, you can take action with your .htaccess file. You can easily block traffic from that IP address using a code in your .htaccess file.
To block a particular or specific domain, you can add the following to your website’s root .htaccess file:
Deny from 123.123.123.123/255.255.255.0
After that, change the IP address as well as netmask values in order to match the domain that you wish to block.
Prevent Image Hotlinking
You should know that image hotlinking happens when somebody embeds an image on your site into their own. And this can be very problematic (not merely from a copyright perspective) since it means that your server has to potentially work overtime in order to serve up images on somebody else’s website.
The best thing is that you can easily stop this by using your .htaccess file and block a person from embedding your copyrighted images on their site.
By entering the following lines into an .htaccess file, you can easily prevent hotlinking to your site:

You can also use the following code:

How to Locate the .htaccess File?
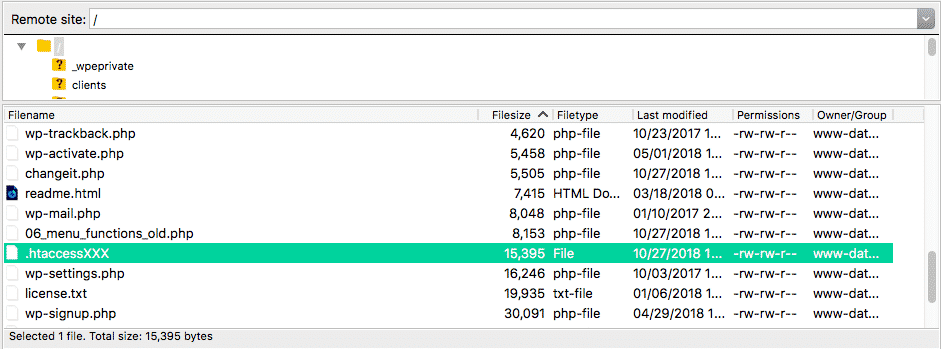
Are you aware that the majority of websites, including those built on WordPress, come equipped with a .htaccess file? This file is typically located in the root directory of your site. It’s worth noting that the .htaccess file is usually hidden and lacks a file extension.
You can often find the answer to the .htaccess file location in your site’s `public_html` folder.
What Constitutes an .htaccess File?
An .htaccess file should consist of various rules that serve as directives for your web server. It’s a common feature in almost every website and is situated in the root or central directory of your site.
Benefits and Drawbacks
One of the advantages of .htaccess files is their real-time applicability. These files are read on every request, meaning any alterations you make take immediate effect. This is a stark contrast to global settings, which generally necessitate a server restart for changes to apply. Moreover, .htaccess authorization allows each user to swiftly set their server permissions, especially useful in a multi-user environment.
However, there are downsides. Since the server has to read the .htaccess file for each request, this can potentially cause moderate to severe performance issues under high loads.
In addition, decentralizing settings across different users through .htaccess files can lead to various security vulnerabilities, particularly if these files are not configured accurately.
How to Disable .htaccess File?
If you’re looking to disable the .htaccess file, you can usually do so by either renaming it or moving it out of the root directory. However, this action should be taken with caution, as it might affect the functionality of your website.
For more details, you can search for the answer copy link to disable the .htaccess file safely.
Things to Look Out for
While a .htaccess file can be immensely useful, and you can use it to make a marked improvement to your website, there are two things that it may influence.
Speed
The .htaccess files may slow down your web server. Note that for most servers, it will likely be an imperceptible or minor change. This is simply because of the location of the page.
You should know that the .htaccess file affects all the pages in its directory as well as all of the directories under it. This means that each time a page loads, the webserver scans its directory and all above it until it finally reaches the .htaccess file or the highest directory.
Security
Did you know that the .htaccess file is considerably more accessible compared to the standard apache configuration? Also, the changes are made instantly. Note that granting users the permission to make alterations and changes in the .htaccess file gives them too much control over the web server itself.
Modifying .htaccess Files: Risks and Precautions

Are you aware of the inherent risks associated with editing your .htaccess file? Deleting essential code or adding incorrect syntax could potentially cripple your website. To minimize these risks, it’s crucial to implement at least one safeguard before diving into direct edits of your .htaccess file.
You have a couple of options to secure your work. One approach is to back up your website, enabling you to revert to a previous version should a mistake occur. Alternatively, you could utilize a staging website to review the impact of your edits before making them live on your primary site.
For added security, it’s advisable to create a backup copy of your .htaccess file and download it onto your computer. Doing so ensures that if something goes awry with your default .htaccess file, you have a fallback option that you can upload to restore functionality.
In Summary
Mastering the manipulation of your site’s files, like the .htaccess and conf files, is a crucial milestone in your evolution as a dependable web developer. The .htaccess file serves as an excellent starting point, given its wide-ranging applications and its role in apache config.
Each time you deepen your understanding of what’s happening behind the scenes of your website, you inch closer to becoming an adept webmaster. This expertise gives you the capability to optimize your website’s functionality effectively. Your question shows research effort, and you might also find the related question feed default to be a useful resource for further learning.
Frequently Asked Questions About .htaccess
Q. What is a .htaccess file?
A basic .htaccess file is a server configuration file that controls various aspects of your website’s behavior. The options -indexes .htaccess setting, for example, helps protect your directories.
Q. How to access .htaccess file?
You can access your .htaccess file through your hosting control panel’s file manager or via FTP. The .htaccess location should be in your website’s root folder, often called public_html.
Q. What permissions should .htaccess have?
The .htaccess file permissions should typically be set to 644, which allows the owner to read and write while others can only read. Some servers may require 444 for extra security.
Q. How do I create a new .htaccess file?
Start with a basic .htaccess file that includes essential directives. Create a plain text file and add the necessary configuration commands. After saving it as ‘.htaccess,’ set the proper .htaccess file permissions before uploading it to the correct access location.
Q. What are common .htaccess security settings?
Security configurations typically begin with the options -indexes .htaccess directive, which prevents directory listing. You should maintain proper .htaccess file permissions to protect against unauthorized changes. Many administrators also implement directory access controls and custom error pages to enhance security.

















One Comment
Good article an excellent way to articulate. Keep it up