El diseño de un formulario de contacto puede hacer o deshacer la experiencia de un usuario en un sitio web. Al crear formularios de contacto visualmente atractivos y fáciles de usar, las empresas pueden aumentar la generación de clientes potenciales y mejorar la participación del cliente. En esta publicación de blog, exploraremos diseños de formularios de contacto creativos que se adaptan a diversas industrias y estilos de sitios web, al tiempo que brindamos información valiosa sobre características esenciales, opciones de personalización e integración con sistemas de administración de contenido (CMS) populares.
Resumen corto
- Los elementos esenciales de los formularios de contacto incluyen el nombre de usuario, la dirección de correo electrónico y el mensaje con un claro llamado a la acción.
- El diseño compatible con dispositivos móviles debe priorizar factores como la capacidad de respuesta y el tamaño de fuente para una experiencia accesible en dispositivos móviles.
- Las plantillas personalizables, las funciones de autocompletado y validación, los mapas y la información de ubicación pueden aumentar el compromiso y la generación de clientes potenciales al tiempo que reducen el spam a través de técnicas de Captcha.
Elementos esenciales de los formularios de contacto

La base de un formulario de contacto efectivo radica en sus elementos esenciales. En esencia, un formulario de contacto debe capturar el nombre, el correo electrónico y el mensaje del usuario, lo que permite que los clientes potenciales se comuniquen fácilmente con su equipo. Estos campos de formulario básicos proporcionan un medio sencillo para que los usuarios se comuniquen con su empresa y soliciten asistencia o información.
Pero, ¿qué es un buen formulario de contacto? Es importante establecer expectativas claras para la experiencia del usuario al diseñar un formulario de contacto. Por ejemplo, considere incluir un botón de envío con una llamada a la acción clara, como "Enviar mensaje" o "Solicitar una cotización". Esto no solo informa a los usuarios sobre el propósito del formulario, sino que también los alienta a completar el proceso de envío.
Diferentes empresas pueden requerir diferentes tipos de formularios de contacto. Por ejemplo, una empresa puede tener formularios separados para:
- Póngase en contacto con las consultas de ventas
- Solicitudes de atención al cliente
- Envíos de pedidos en línea
- Solicitudes de devolución de llamada
Al adaptar los campos del formulario a las necesidades específicas de su negocio, puede asegurarse de que sus páginas de contacto satisfagan los requisitos únicos de sus clientes potenciales y clientes existentes.
Finalmente, tenga en cuenta que las formas más cortas tienden a generar más clientes potenciales. Al limitar la cantidad de campos de formulario y centrarse en la información esencial, puede crear un formulario de contacto más fácil de usar y eficiente que aliente a los visitantes a interactuar con su negocio.
Diseños de formularios de contacto aptos para dispositivos móviles

A medida que más y más usuarios acceden a sitios web desde sus dispositivos móviles, es crucial asegurarse de que sus formularios de contacto estén optimizados para una experiencia móvil perfecta. Esto incluye diseñar formularios que respondan y sean visualmente consistentes en diferentes dispositivos. Un ejemplo de un diseño de formulario de contacto optimizado para dispositivos móviles es el formulario emergente, al que se puede acceder y cerrar fácilmente en dispositivos móviles sin interrumpir la experiencia de navegación del usuario. Otro ejemplo es el formulario deslizante, que aparece en el borde de la pantalla y el usuario puede expandirlo o minimizarlo, lo que ofrece una opción no intrusiva para que los usuarios móviles envíen su información.
Además, considere diseñar formularios de contacto con diseños verticales, ya que estos son más compatibles con dispositivos móviles y se pueden navegar fácilmente con una sola mano. Por ejemplo, BrokerNotes utiliza un formulario de varios pasos en su página de contacto, que permite a los usuarios seleccionar entre opciones predeterminadas y brinda una experiencia visualmente atractiva en dispositivos móviles.
Al diseñar formularios de contacto aptos para dispositivos móviles, también es esencial tener en cuenta factores como el tamaño de la fuente, la ubicación de los botones y los tamaños de destino táctil para garantizar una experiencia fluida y accesible para los usuarios. al priorizar diseño adaptable a dispositivos móviles, puede atender a un público más amplio y aumentar las posibilidades de capturar clientes potenciales y consultas de usuarios móviles.
Plantillas de formulario de contacto personalizables

Uno de los beneficios de usar plantillas de formulario de contacto personalizables es su versatilidad. Se pueden adaptar fácilmente para que coincidan con el diseño y la marca de su sitio web, ofreciendo una apariencia uniforme y profesional. Las plantillas personalizables generalmente le permiten editar varios elementos, como:
- El título
- La descripción
- Nombres de campo
- Menús desplegables
- Botones de radio
- Las casillas de verificación
- Microcopia
Esto le permite personalizar el formulario para satisfacer sus necesidades específicas mediante un constructor de la forma.
Al seleccionar una plantilla de formulario de contacto para la plantilla de su página de contacto, es importante elegir una que sea visualmente atractiva y se alinee con la identidad de su marca. Por ejemplo, Contact Form V05 ofrece un cautivador diseño dividido con una imagen en un lado y un formulario de contacto en el otro. Puede personalizar la imagen para reflejar mejor su marca o reemplazarla con algo más adecuado para su negocio.
Otro ejemplo de una plantilla de formulario de contacto personalizable es el Formulario de contacto 2, que es un formulario receptivo basado en HTML5 y CSS3 que se puede integrar fácilmente en cualquier sitio web. Con su diseño adaptable, Contact Form 2 le permite crear rápidamente un formulario de contacto simple que no solo es un formulario de contacto agradable, sino que también se adapta a la estética y la funcionalidad de su sitio.
Al utilizar plantillas de formulario de contacto personalizables, puede asegurarse de que sus formularios de contacto no solo capturen información esencial, sino que también presenten una apariencia profesional y cohesiva que mejore la experiencia general del usuario en su sitio web.
Integración de formularios de contacto con plataformas CMS populares
La integración de formularios de contacto con plataformas CMS populares, como WordPress, Joomla y Drupal, ofrece varias ventajas. Éstas incluyen:
- Flujo de trabajo optimizado
- Mejora de la gestión de clientes potenciales
- Experiencia de usuario mejorada
- Eficiencias de costo y tiempo
- Sincronización de datos
Para integrar formularios de contacto con estas plataformas, puede usar complementos o código personalizado.
Por ejemplo, el diseño del formulario de pie de página en el sitio web de Creative Design Architects se creó utilizando el complemento Contact Form 7 para WordPress. Este complemento le permite crear y personalizar fácilmente formularios de contacto, administrar envíos e integrar los formularios con el contenido y el diseño existentes de su sitio web.
Al integrar formularios de contacto con plataformas de CMS populares, puede garantizar una funcionalidad perfecta, administrar clientes potenciales de manera más efectiva y brindar una mejor experiencia de usuario para los visitantes de su sitio web. En última instancia, esto ayuda a aumentar las posibilidades de capturar consultas genuinas y clientes potenciales de clientes potenciales.
Diseños de formularios de contacto para diferentes industrias

Diferentes industrias tienen requisitos únicos para los formularios de contacto, por lo que es esencial adaptar el diseño para satisfacer las necesidades específicas del sector. Por ejemplo, Stripe, una plataforma de procesamiento de pagos, utiliza un formulario de contacto de ventas que incluye prueba social, microcopia útil y un propósito claro para mejorar su eficacia.
En la industria de atención al cliente, Zendesk, una solución de software de ventas y atención al cliente, adopta una alineación horizontal para sus dos opciones de contacto, lo que garantiza la visibilidad para todos los usuarios simultáneamente. Este enfoque de diseño de UX se adapta a la naturaleza centrada en el soporte del negocio de Zendesk.
Las empresas de comercio electrónico también se benefician de los diseños de formularios de contacto personalizados. Mateo, una marca de joyería, incorpora socios y características notables en su página de contacto, lo que le da credibilidad a la marca. Moosend, un proveedor de software de marketing por correo electrónico, utiliza el complemento Contact Form 7 para crear formularios que se adaptan a las necesidades específicas de su industria.
Al comprender los requisitos únicos de diversas industrias y adaptar los diseños de sus formularios de contacto en consecuencia, puede garantizar una experiencia más efectiva y fácil de usar para los clientes potenciales y existentes, lo que en última instancia conducirá a una mayor participación y generación líder.
Mejora de la experiencia del usuario con funciones de autocompletar y validación

La incorporación de funciones de autocompletado y validación en su formulario de contacto puede mejorar en gran medida la experiencia del usuario al agilizar el proceso de llenado de formularios. La función de autocompletar brinda a los usuarios sugerencias a medida que escriben, lo que les ahorra tiempo y reduce los posibles errores. La validación de formularios garantiza que los usuarios proporcionen toda la información necesaria y ofrece comentarios visuales para evitar errores.
Brandwatch, por ejemplo, emplea la validación de formularios en línea en su página de contacto. Esto enfatiza los campos que requieren atención, incitando a los usuarios a proporcionar la información necesaria y reduciendo las posibilidades de errores. Al implementar estas características, puede ofrecer una experiencia más eficiente y fácil de usar para los visitantes de su sitio web y, en última instancia, aumentar los visitantes del sitio.
Las funciones de autocompletado y validación no solo mejoran la experiencia del usuario, sino que también ayudan a capturar información más precisa y completa de los usuarios, lo que garantiza que su empresa reciba clientes potenciales y consultas de calidad. Al priorizar estas características en los diseños de sus formularios de contacto, puede crear una experiencia más efectiva y atractiva para los visitantes de su sitio web.
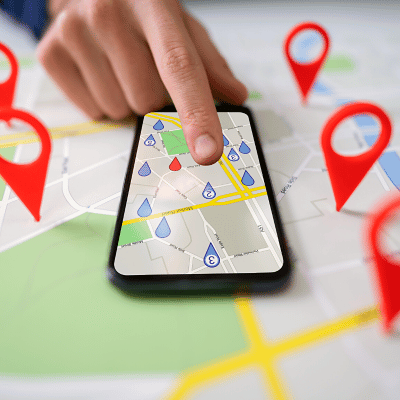
Agregar mapas e información de ubicación a los formularios de contacto

La integración de mapas e información de ubicación en sus formularios de contacto puede mejorar significativamente la experiencia del usuario, lo que les facilita encontrar y llegar a su negocio. Al proporcionar a los usuarios información de ubicación clara y fácilmente descifrable, puede reducir las posibilidades de que se pierdan o se frustren.
Un ejemplo de un formulario de contacto que incorpora información de ubicación es el Formulario de contacto 15, que presenta un fondo de Google Maps para ayudar a los usuarios a visualizar la ubicación exacta de su empresa. Otro ejemplo es Happy Cork, que incluye un mapa interactivo en la página de contacto de su sitio web para ilustrar su rango de entrega y proporcionar detalles de contacto.
Al agregar mapas e información de ubicación a sus formularios de contacto, puede:
- Mejora la experiencia del usuario
- Aumente la probabilidad de que los clientes potenciales visiten su negocio o soliciten más información
- Genere más clientes potenciales y consultas para su empresa
Diseños y fondos de formularios de contacto creativos

Los diseños y fondos de formularios de contacto creativos pueden agregar un toque de atractivo visual a su sitio web, haciéndolo más memorable y atractivo para los usuarios. Al incorporar elementos de diseño llamativos, puede crear una experiencia de usuario única que se destaque de la competencia.
Por ejemplo, Ban.do, una marca de estilo de vida, utiliza fuentes divertidas, colores vibrantes y animaciones atractivas para encarnar su estilo de marca divertido. Otro ejemplo de diseño de formulario de contacto creativo es el diseño de pantalla completa de Mary Lou, que ofrece una alternativa integral a la página de contacto tradicional y se puede integrar fácilmente en cualquier sitio web utilizando el código fuente disponible en Codrops.
Al incorporar diseños y fondos de formularios de contacto innovadores, puede:
- Mejora el atractivo visual de tu sitio web
- Créar un más atractivo de usuario mejorada
- Anime a los visitantes a enviar su información e interactuar con su negocio.
Formularios de contacto de varios pasos para mejorar las tasas de conversión
Los formularios de contacto de varios pasos, que dividen el formulario en varios pasos, permiten a los usuarios proporcionar información más detallada de manera simplificada y eficiente. Esto puede conducir a mejores tasas de conversión, ya que es más probable que los usuarios completen el formulario cuando se presenta de manera clara y organizada.
Un ejemplo de los beneficios de los formularios de contacto de varios pasos es BrokerNotes, que experimentó un impulso significativo en conversiones de página de inicio del 11% al 46% después de implementar un formulario de varios pasos en su página de contacto. Al permitir que los usuarios seleccionaran entre opciones predeterminadas, BrokerNotes pudo regular mejor el tipo de mensajes de contacto que recibían, asegurando un proceso de generación de prospectos más específico y efectivo.
Para optimizar sus formularios de contacto para mejorar la participación de los usuarios y la generación de clientes potenciales, considere implementar formularios de varios pasos que brinden una experiencia sencilla y optimizada para los usuarios. Al hacerlo, puede aumentar las posibilidades de capturar valiosos clientes potenciales y consultas de clientes potenciales.
Mejores prácticas para microcopias de formularios de contacto

La microcopia efectiva juega un papel crucial para guiar a los usuarios a través del proceso de llenado de formularios y reducir la confusión. Al proporcionar explicaciones claras y concisas para los campos del formulario, puede asegurarse de que los usuarios comprendan la información que deben proporcionar y minimizar los posibles errores.
Una práctica recomendada para la microcopia del formulario de contacto es utilizar un lenguaje claro y directo, evitando la jerga y los términos técnicos que pueden resultar desconocidos para los usuarios. Además, proporcionar mensajes de error útiles puede ayudar aún más a los usuarios a comprender cualquier problema que puedan encontrar al completar el formulario.
Al seguir las mejores prácticas para la microcopia del formulario de contacto, puede crear una experiencia más fácil de usar y eficiente para los visitantes de su sitio web, lo que en última instancia conduce a una mayor participación y generación de clientes potenciales.
Consejos para reducir el spam en los formularios de contacto
Los envíos de spam en los formularios de contacto pueden ser un problema importante, ya que pueden saturar su bandeja de entrada y desperdiciar tiempo y recursos valiosos. Para minimizar el spam en sus formularios de contacto, considere implementar estrategias como Captcha, técnicas Honeypot y reCAPTCHA.
Captcha es una prueba de desafío y respuesta diseñada para verificar que el usuario es un humano en lugar de un bot, y generalmente requiere que el usuario ingrese un código o resuelva un rompecabezas. Las técnicas de Honeypot implican el uso de campos ocultos que los bots completarán, pero los humanos no. Si se completa el campo oculto, el envío del formulario se identifica como spam.
Al emplear estas estrategias para reducir el spam en sus formularios de contacto, puede asegurarse de recibir consultas genuinas y clientes potenciales de clientes potenciales, lo que hace que su proceso de gestión de clientes potenciales sea más eficiente y efectivo.
Análisis de formularios de contacto y seguimiento del rendimiento

El seguimiento del rendimiento y el análisis del formulario de contacto es esencial para optimizar la participación del usuario y generación líder. Al monitorear el comportamiento de los usuarios, las páginas vistas y los envíos de formularios, puede identificar áreas de mejora y hacer los ajustes necesarios para mejorar la efectividad de sus formularios de contacto.
Se pueden usar herramientas como Google Analytics, Hotjar y Crazy Egg para rastrear el comportamiento del usuario y enviar formularios relacionados con el rendimiento y el análisis del formulario de contacto.
Al emplear estas herramientas, puede obtener información valiosa sobre cómo los usuarios interactúan con sus formularios y tomar decisiones basadas en datos para optimizar sus formularios para una mejor participación de los usuarios y generación de clientes potenciales.
Además del análisis de seguimiento, considere implementar estrategias como pruebas A/B, funciones de autocompletar y validación, y formularios de varios pasos para optimizar aún más sus formularios de contacto para mejorar la participación del usuario y la generación de clientes potenciales.
Integración de formularios de contacto con CRM y herramientas de marketing por correo electrónico
Integración de formularios de contacto con CRM y correo electrónico herramientas de marketing puede agilizar su proceso de gestión de clientes potenciales y permitir una comunicación y un seguimiento fluidos con los clientes potenciales. Al conectar sus formularios de contacto con herramientas como MailerLite y ActiveCampaign, puede automatizar las respuestas por correo electrónico, segmentar clientes potenciales y administrar consultas de manera más efectiva.
MailerLite, una plataforma de marketing por correo electrónico para pequeñas empresas, ofrece las siguientes características:
- Contacto
- Automatización de email para segmentar y atender consultas
- vídeo tutoriales
- Base de conocimiento
- Guías de usuario
Para asuntos más complejos, no dude en ponerse en contacto con el soporte, ya que están disponibles para ayudarlo.
ActiveCampaign, una plataforma integral de software de automatización de marketing, marketing por correo electrónico y CRM, ofrece integración con formularios de contacto para capturar clientes potenciales y administrarlos dentro del sistema CRM. Al integrar sus formularios de contacto con CRM y herramientas de marketing por correo electrónico, puede garantizar una comunicación y un seguimiento fluidos con clientes potenciales, lo que en última instancia conduce a una mayor participación y generación de clientes potenciales.
Resumen
En conclusión, los diseños de formularios de contacto creativos desempeñan un papel vital a la hora de captar clientes potenciales, consultas y proporcionar una experiencia de usuario perfecta. Incorporando elementos esenciales, diseños aptos para dispositivos móviles, diseños específicos de la industria e integración con plataformas CMS, CRM y correo electrónico populares. Marketing herramientas, puede optimizar sus formularios de contacto para una mejor participación del usuario y generación de leads. Recuerde realizar un seguimiento del rendimiento y los análisis para mejorar continuamente sus formularios y garantizar que sigan siendo eficaces para captar el interés de los clientes potenciales.
Preguntas frecuentes
¿Cuáles son las formas de contacto?
Las formas de contacto más comunes son direcciones físicas, números de teléfono, enlaces de redes sociales, direcciones de correo electrónico, chat en línea con un asesor y un formulario de contacto.
¿Qué debe contener un formulario de contacto?
Un excelente formulario de contacto debe incluir un saludo, un mensaje de bienvenida, una explicación de cómo puede ayudar al usuario, campos de correo electrónico y número de teléfono, una breve explicación de por qué se necesitan campos adicionales y un llamado a la acción para aquellos que no completan el formulario. forma.
Saludar al usuario y proporcionarle un mensaje de bienvenida es una excelente manera de comenzar el formulario de contacto. Esto ayudará al usuario a sentirse más cómodo y hará que sea más probable que complete el formulario. Los campos de correo electrónico y número de teléfono deben incluirse para que el usuario pueda contactarlo fácilmente.
También es importante proporcionar una breve explicación de por qué.
¿Qué estrategias pueden ayudar a reducir el spam en los formularios de contacto?
Las técnicas Captcha, Honeypot y reCAPTCHA pueden ayudar a reducir el spam en los formularios de contacto.
¿Cómo puedo crear un formulario de contacto compatible con dispositivos móviles?
Diseñe su formulario de contacto con un diseño receptivo y fuentes, botones y tamaños de destino táctil adecuados para garantizar una experiencia móvil fluida.
¿Cuáles son los beneficios de integrar formularios de contacto con CRM y herramientas de marketing por correo electrónico?
La integración de formularios de contacto con CRM y herramientas de marketing por correo electrónico proporciona un proceso eficiente de gestión de clientes potenciales, una comunicación fluida con el cliente, respuestas automatizadas y una segmentación eficaz de clientes potenciales.
Al conectar los formularios de contacto a estas herramientas, las empresas pueden captar rápidamente clientes potenciales, responder consultas y segmentar clientes potenciales en función de sus intereses. Esto permite a las empresas crear campañas dirigidas y nutrir a los clientes potenciales de manera más efectiva.
Con la configuración adecuada, las empresas pueden prosperar.

Biografía del autor
Angelo Frisina es un autor altamente experimentado y experto en marketing digital con más de dos décadas de experiencia en el campo. Se especializa en diseño web, desarrollo de aplicaciones, SEO y tecnologías blockchain.
El amplio conocimiento de Angelo en estas áreas lo ha llevado a la creación de numerosos sitios web y aplicaciones móviles galardonados, así como a la implementación de estrategias de marketing digital efectivas para una amplia gama de clientes.
Angelo también es un consultor respetado que comparte sus conocimientos y experiencia a través de varios podcasts y recursos de marketing digital en línea.
Con una pasión por mantenerse al día con las últimas tendencias y desarrollos en el mundo digital, Angelo es un activo valioso para cualquier organización que busque mantenerse a la vanguardia en el panorama digital.


Un Comentario
Su contenido es muy impresionante y gracias por compartir este artículo. es muy útil.