联系表单的设计可以决定或破坏用户在网站上的体验。 通过创建具有视觉吸引力和用户友好的联系表单,企业可以增加潜在客户的产生并提高客户参与度。 在这篇博文中,我们将探索适合各种行业和网站风格的创意联系表单设计,同时提供有关基本功能、定制选项以及与流行内容管理系统 (CMS) 集成的宝贵见解。
简短的摘要
- 联系表单的基本元素包括用户名、电子邮件地址和带有明确号召性用语的消息。
- 移动友好设计应优先考虑响应能力和字体大小等因素,以便在移动设备上提供无障碍体验。
- 可定制的模板、自动完成和验证功能、地图和位置信息可以提高参与度和潜在客户生成,同时通过验证码技术减少垃圾邮件。
联系表格的基本要素

有效联系形式的基础在于其基本要素。 联系表单的核心应捕获用户的姓名、电子邮件和消息,以便潜在客户轻松联系您的团队。 这些基本表单字段为用户提供了一种与您的企业沟通并请求帮助或信息的简单方式。
但是什么才是好的联系表格呢? 在设计联系表单时,对用户体验设定明确的期望非常重要。 例如,考虑添加一个带有明确号召性用语的提交按钮,例如“发送消息”或“请求报价”。 这不仅告知用户表单的目的,还鼓励他们完成提交过程。
不同的企业可能需要不同类型的联系表格。 例如,公司可能有单独的表格用于:
- 联系销售询问
- 客户支持请求
- 在线提交订单
- 回调请求
通过根据您业务的特定需求定制表单字段,您可以确保您的联系页面满足潜在客户和现有客户的独特需求。
最后,请记住,较短的形式往往会 产生更多潜在客户。 通过限制表单字段的数量并专注于基本信息,您可以创建更加用户友好和高效的联系表单,鼓励访问者与您的业务互动。
适合移动设备的联系表单设计

随着越来越多的用户通过移动设备访问网站,确保您的联系表单针对无缝移动体验进行优化至关重要。 这包括设计在不同设备上具有响应性和视觉一致性的表单。 适合移动设备的联系表单设计的一个示例是弹出表单,可以在移动设备上轻松访问和关闭该表单,而不会中断用户的浏览体验。 另一个例子是滑入式表单,它出现在屏幕边缘,可以由用户展开或最小化,为移动用户提交信息提供非侵入性选项。
此外,考虑设计具有垂直布局的联系表单,因为它们与移动设备更兼容,并且可以使用单手轻松导航。 例如,BrokerNotes 在其联系页面上使用多步骤表单,允许用户从预定选项中进行选择,并在移动设备上提供视觉上吸引人的体验。
在设计适合移动设备的联系表单时,还必须考虑字体大小、按钮位置和触摸目标大小等因素,以确保用户获得流畅且易于访问的体验。 通过优先考虑 移动响应设计,您可以迎合更广泛的受众并增加捕获移动用户的潜在客户和查询的机会。
可定制的联系表格模板

使用可自定义的联系表单模板的好处之一是其多功能性。 它们可以轻松定制,以匹配您网站的设计和品牌,提供一致且专业的外观。 可定制的模板通常允许您编辑各种元素,例如:
- 标题
- 说明
- 栏位名称
- 下拉菜单
- 单选按钮
- 复选框
- 显微镜
这允许您使用自定义表单来满足您的特定需求 表单生成器.
为您的联系页面模板选择联系表单模板时,选择一个具有视觉吸引力且符合您的品牌形象的模板非常重要。 例如,联系表 V05 提供迷人的分体式设计,一侧为图像,另一侧为联系表。 您可以自定义图像以更好地反映您的品牌或将其替换为更适合您业务的图像。
可自定义联系表单模板的另一个示例是联系表单 2,它是一种基于 HTML5 和 CSS3 的响应式表单,可以轻松集成到任何网站中。 凭借其适应性强的设计,联系表单 2 允许您快速创建一个简单的联系表单,该表单不仅是一个漂亮的联系表单,而且还符合您网站的美观和功能。
通过使用可自定义的联系表单模板,您可以确保您的联系表单不仅捕获重要信息,而且呈现出视觉上有凝聚力和专业的外观,从而增强网站上的整体用户体验。
将联系表单与流行的 CMS 平台集成
将联系表单与流行的 CMS 平台(例如 WordPress、Joomla 和 Drupal)集成具有多种优势。 这些包括:
- 简化的工作流程
- 改进潜在客户管理
- 增强的用户体验
- 成本和时间效率
- 数据同步
要将联系表单与这些平台集成,您可以使用插件或自定义代码。
例如,Creative Design Architects 网站上的页脚表单设计是使用 WordPress 的 Contact Form 7 插件创建的。 该插件允许您轻松创建和自定义联系表单、管理提交并将表单与您网站的现有内容和设计集成。
通过将联系表单与流行的 CMS 平台集成,您可以确保无缝功能、更有效地管理潜在客户,并为网站访问者提供更好的用户体验。 这最终有助于增加捕获潜在客户的真实询问和潜在客户的机会。
不同行业的联系表设计

不同的行业对联系表格有独特的要求,因此必须根据该行业的特定需求定制设计。 例如,支付处理平台 Stripe 使用销售联系表,其中包括社会证明、有用的微文案和明确的目的,以提高其有效性。
在客户支持行业,客户服务和销售软件解决方案 Zendesk 采用水平对齐的两个联系选项,确保所有用户同时可见。 这种 UX 设计方法迎合了 Zendesk 业务以支持为中心的本质。
电子商务公司还受益于定制的联系表单设计。 Mateo 是一个珠宝品牌,在其联系页面上融入了著名的合作伙伴和特色,增加了品牌的可信度。 Moosend 是一家电子邮件营销软件提供商,利用 Contact Form 7 插件创建满足其特定行业需求的表单。
通过了解各个行业的独特要求并相应地定制您的联系表单设计,您可以确保为潜在客户和现有客户提供更有效和用户友好的体验,最终提高参与度和 领先一代.
通过自动完成和验证功能增强用户体验

在联系表单中加入自动完成和验证功能可以简化表单填写过程,从而极大地改善用户体验。 自动完成功能会在用户键入时提供建议,从而节省时间并减少潜在错误。 表单验证确保用户提供所有必要的信息并提供视觉反馈以防止错误。
例如,Brandwatch 在其联系页面上采用了内联表单验证。 这会强调需要注意的字段,提示用户提供必要的信息并减少出错的机会。 通过实施这些功能,您可以为网站访问者提供更高效、用户友好的体验,最终增加网站访问者。
自动完成和验证功能不仅可以增强用户体验,还有助于从用户那里捕获更准确和完整的信息,确保您的企业收到高质量的潜在客户和询问。 通过在联系表单设计中优先考虑这些功能,您可以为网站访问者创造更有效、更有吸引力的体验。
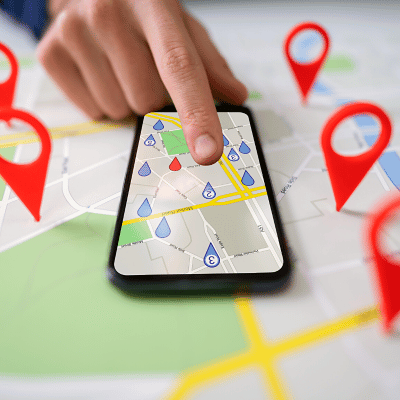
将地图和位置信息添加到联系表单

将地图和位置信息集成到您的联系表单中可以显着增强用户体验,使他们更轻松地找到并联系您的企业。 通过向用户提供清晰且易于理解的位置信息,您可以减少他们迷路或沮丧的机会。
包含位置信息的联系表单的一个示例是联系表单 15,它具有 Google 地图背景,可帮助用户可视化您企业的确切位置。 另一个例子是 Happy Cork,其网站的联系页面上有一张交互式地图,以说明其送货范围并提供联系方式。
通过将地图和位置信息添加到联系表单中,您可以:
- 改善用户体验
- 增加潜在客户访问您的企业或索取更多信息的可能性
- 为您的公司产生更多潜在客户和询问
创意联系表布局和背景

创意联系表单布局和背景可以为您的网站增添视觉吸引力,使其对用户来说更难忘、更有吸引力。 通过融入引人注目的设计元素,您可以创造在竞争中脱颖而出的独特用户体验。
例如,生活方式品牌Ban.do使用有趣的字体、鲜艳的色彩和引人入胜的动画来体现其俏皮的品牌风格。 创意联系表单设计的另一个例子是 Mary Lou 的全屏设计,它提供了传统联系页面的全面替代方案,并且可以使用 Codrops 上提供的源代码轻松集成到任何网站中。
通过结合创新的联系表单布局和背景,您可以:
- 增强网站的视觉吸引力
- 创建一个 更具吸引力 用户体验
- 鼓励访客提交信息并与您的业务互动。
多步骤联系表格可提高转化率
多步骤联系表单将表单分为多个步骤,允许用户以简单高效的方式提供更深入的信息。 这可以提高转化率,因为当表单以清晰且有组织的方式呈现时,用户更有可能完成表单。
BrokerNotes 是多步联系表单优势的一个例子,它在 主页转化 在联系页面上实施多步骤表单后,从 11% 增加到 46%。 通过允许用户从预定选项中进行选择,BrokerNotes 能够更好地管理他们收到的联系消息类型,确保更有针对性和更有效的潜在客户生成流程。
要优化联系表单以提高用户参与度和潜在客户生成,请考虑实施多步骤表单,为用户提供简化且简单的体验。 通过这样做,您可以增加从潜在客户那里获取有价值的线索和询问的机会。
联系表缩微版的最佳实践

有效的微文案在指导用户完成表格填写过程和减少混乱方面发挥着至关重要的作用。 通过为表单字段提供清晰简洁的解释,您可以确保用户理解他们需要提供的信息并最大限度地减少潜在错误。
联系表格缩微副本的一种推荐做法是使用清晰、直接的语言,避免使用用户可能不熟悉的行话和技术术语。 此外,提供有用的错误消息可以进一步帮助用户了解他们在填写表单时可能遇到的任何问题。
通过遵循联系表单缩微的最佳实践,您可以为网站访问者创造更加用户友好和高效的体验,最终提高参与度和潜在客户的产生。
减少联系表单中的垃圾邮件的技巧
在联系表单中提交垃圾邮件可能是一个严重的问题,因为它们会使您的收件箱变得混乱并浪费宝贵的时间和资源。 为了最大限度地减少联系表单中的垃圾邮件,请考虑实施验证码、蜜罐技术等策略 验证码.
验证码是一种质询-响应测试,旨在验证用户是人类而不是机器人,通常要求用户输入代码或解决难题。 蜜罐技术涉及使用机器人会填写但人类不会填写的隐藏字段。 如果隐藏字段已填写,则表单提交将被识别为垃圾邮件。
通过采用这些策略来减少联系表单中的垃圾邮件,您可以确保收到来自潜在客户的真实询问和潜在客户,从而使您的潜在客户管理流程更加高效和有效。
联系表分析和绩效跟踪

跟踪联系表单的表现和分析对于优化用户参与度和 领先一代。 通过监控用户行为、页面浏览量和表单提交,您可以确定需要改进的领域并进行必要的调整,以提高联系表单的有效性。
Google Analytics、Hotjar 和 Crazy Egg 等工具可用于跟踪与联系表单性能和分析相关的用户行为和表单提交。
通过使用这些工具,您可以深入了解用户如何与表单交互,并做出数据驱动的决策来优化表单,从而提高用户参与度和潜在客户开发。
除了跟踪分析之外,还可以考虑实施 A/B 测试、自动完成和验证功能以及多步骤表单等策略,以进一步优化您的联系表单,从而提高用户参与度和潜在客户开发。
将联系表单与 CRM 和电子邮件营销工具集成
将联系表单与 CRM 和电子邮件集成 营销工具 可以简化您的潜在客户管理流程,并允许与潜在客户进行无缝沟通和跟进。 通过将您的联系表单与 MailerLite 和 ActiveCampaign 等工具连接起来,您可以自动回复电子邮件、细分潜在客户并更有效地管理查询。
MailerLite 是一个面向小型企业的电子邮件营销平台,提供以下功能:
- 联系表格
- 电子邮件自动化来细分和解决查询
- 视频教程
- 知识库
- 用户指南
对于更复杂的问题,请随时联系支持人员,他们可以为您提供帮助。
ActiveCampaign 是一个综合性 CRM、电子邮件营销和营销自动化软件平台,提供与联系表单的集成,以捕获潜在客户并在 CRM 系统内对其进行管理。 通过将联系表单与 CRM 和电子邮件营销工具集成,您可以确保与潜在客户的无缝沟通和跟进,最终提高参与度和潜在客户开发。
总结
总之,创造性的联系表单设计在捕获潜在客户、查询和提供无缝用户体验方面发挥着至关重要的作用。 通过整合基本元素、适合移动设备的设计、行业特定的布局,并与流行的 CMS 平台、CRM 和电子邮件集成 市场营销 工具,您可以优化联系表单,以提高用户参与度和潜在客户开发。 请记住跟踪绩效和分析,以不断改进您的表单,并确保它们在吸引潜在客户的兴趣方面保持有效。
常见问题解答
联系方式有哪些?
最常见的联系形式是实际地址、电话号码、社交媒体链接、电子邮件地址、与顾问的在线聊天以及联系表格。
联系表中应该包含什么内容?
一份出色的联系表单应包括问候语、欢迎消息、如何帮助用户的说明、电子邮件和电话号码字段、为什么需要其他字段的简要说明,以及针对那些未完成该字段的人员的号召性用语。形式。
问候用户并提供欢迎消息是开始联系表单的好方法。 这将帮助用户感觉更舒服,并更有可能完成表单。 应包含电子邮件和电话号码字段,以便用户可以轻松与您联系。
简要解释原因也很重要。
哪些策略可以帮助减少联系表单中的垃圾邮件?
验证码、蜜罐和 reCAPTCHA 技术可以帮助减少联系表单中的垃圾邮件。
如何创建适合移动设备的联系表单?
使用响应式布局和适当的字体、按钮和触摸目标尺寸设计您的联系表单,以确保流畅的移动体验。
将联系表单与 CRM 和电子邮件营销工具集成有哪些好处?
将联系表单与 CRM 和电子邮件营销工具集成,可提供高效的潜在客户管理流程、无缝的客户沟通、自动响应和有效的潜在客户细分。
通过将联系表单连接到这些工具,企业可以快速捕获潜在客户、响应查询并根据潜在客户的兴趣对其进行细分。 这使得企业能够更有效地创建有针对性的活动并培养潜在客户。
通过正确的设置,企业可以蓬勃发展。

作者介绍
Angelo Frisina 是一位经验丰富的作家和数字营销专家,在该领域拥有超过 XNUMX 年的经验。 他擅长网页设计、应用程序开发、SEO 和区块链技术。
Angelo 对这些领域的广泛了解导致创建了多个屡获殊荣的网站和移动应用程序,并为广泛的客户实施了有效的数字营销策略。
Angelo 还是一位受人尊敬的顾问,通过各种播客和在线数字营销资源分享他的见解和专业知识。
Angelo 热衷于紧跟数字世界的最新趋势和发展,对于任何希望在数字领域保持领先地位的组织来说都是一笔宝贵的财富。


一个 评论
您的内容非常令人印象深刻,感谢您分享这篇文章。 它非常有用。