在数字美学领域,极简主义网页设计是简约和优雅的灯塔。这种设计理念强调“少即是多”的方法,将网站精简到其基本元素,优先考虑内容清晰度和用户体验。极简主义网页设计的核心是大胆的排版、有限的调色板和充分利用负空间,以创建既实用又美观的视觉上迷人的网站。通过专注于极简主义网站,设计师利用无衬线字体和微妙的动画等设计元素来吸引人们对主要焦点的注意力,确保每个像素都有其用途。这种方法不仅增强了网站的视觉吸引力,而且还支持更好的导航和 不同屏幕尺寸的响应能力。在制作极简主义网站设计时,目标是消除视觉混乱,强调简单性,并创造引人入胜的体验,给人第一眼留下持久的印象。通过精心应用极简主义设计原则,网页设计师和开发人员可以创建体现极简主义美学的网站,为用户提供一个干净、高效且具有视觉吸引力的数字空间。
极简主义网页设计简介:拥抱简单
极简主义网页设计标志着从复杂性转向简约哲学的有意背离。这种网页设计方法基于“少即是多”的信念,专注于实现清晰度和功能性的要素。通过消除不必要的元素,极简主义网页设计旨在通过干净、整洁的界面来增强用户参与度。大胆的排版、内敛的调色板和充足的留白空间的使用是定义这种美学的标志性特征。这些设计选择不仅有助于视觉上吸引人的布局,而且还有助于 提高网站可用性 和可达性。在拥抱简单的同时,极简主义网页设计强调了内容和用户体验的重要性,确保每个设计元素都有特定的目的。这一介绍性原则为创建不仅具有视觉冲击力、而且功能强大且以用户为中心的网站奠定了基础。
极简主义网站设计的本质:原则与实践
极简主义网站设计的本质在于坚持一套优先考虑简单性、功能性和优雅的核心原则和实践。极简主义设计的核心是精简原则——去除非必要的元素,专注于真正重要的元素。这种做法涉及使用最少的 调色板,通常是单色或有限的颜色,以避免视觉淹没和直接关注内容。版式也起着至关重要的作用,大胆而干净的无衬线字体提供了清晰的可读性,并有助于整体简约美感。
另一个基本实践是策略性地使用负空间或空白,这为网站的内容提供了呼吸的空间,并创造了一种平衡与和谐的感觉。对空白空间的充分利用不仅是一种风格选择,也是一种功能选择,通过使网站结构直观易懂来增强用户导航。
极简主义网站设计还强调视觉层次的重要性,使用尺寸、颜色和布局来引导浏览者的注意力到网站最关键的部分。可以谨慎使用微妙的动画和交互元素来增加兴趣和参与度,而不会减损极简主义精神。
在实践中,这些原则结合在一起创建的网站不仅美观而且高度用户友好。通过关注简单性和本质,极简主义 网站设计 确保用户拥有无缝且引人入胜的体验,不受过度装饰或复杂性的干扰。
极简设计原则:简化视觉指导
极简主义设计原则围绕着倡导简化视觉效果和注重功能的指导方针。这些原则规定使用有限的调色板来创造一种有凝聚力的美感,通常倾向于单色配色方案,以唤起一种平静和秩序感。充足的负空间等基本元素至关重要,它可以让设计呼吸并增强对内容的关注。在极简主义网站设计中,从版式到导航栏的每个组件都经过精心挑选,以强调简单性,确保整体设计不仅具有视觉吸引力,而且易于用户使用。强调简单性延伸到图像的选择,可以采用大图像和白色背景来吸引人们对主要焦点的注意,避免视觉混乱。此外,极简主义设计通常具有清晰的层次感,利用大胆等各种元素 活版印刷 以及微妙的动画来引导用户浏览网站。通过坚持这些极简主义设计原则,创作者能够打造既美观又实用的引人入胜的体验,在网站设计的各个方面体现极简主义方法。
极简主义网站设计中的调色板注意事项
在极简主义网站设计领域,调色板考虑因素在定义网站的视觉吸引力和情绪方面起着至关重要的作用。秉承极简主义设计原则,设计师经常选择有限的调色板,有时采用单色配色方案,以创造干净、有凝聚力的外观,强调简单和精致。这种方法不仅有助于保持极简主义美感,而且还能将注意力吸引到主要焦点上,而不会分散多种颜色的注意力。使用充足的负空间,搭配这些精心挑选的颜色,有助于营造令人着迷的视觉体验,其中导航栏和大图像等元素在白色背景等极简主义背景下更有效地脱颖而出。通过注重颜色选择的简单性,极简主义网页设计师确保网站保持视觉效果 具有吸引力和吸引力,使整体设计中使用的每种颜色都有目的且具有影响力。
定义极简主义网页设计的设计元素
定义极简主义网页设计的设计元素取决于精简到本质的原则,以创建视觉上干净且以功能为中心的用户体验。这种方法的关键是对设计特征的精心选择,例如有限的调色板和战略性地使用充足的负空间,它们共同创造了一个宁静而整洁的视觉景观。这些元素强调简单性,包括大胆的排版和白色背景下的大图像,将用户的注意力直接引导到内容上,而不会造成不必要的干扰。导航栏得到简化,增强了用户友好的导航,并确保网站的设计在各种设备上保持直观。通过将这些基本元素融入极简主义设计中,网页设计师打造的空间不仅体现极简主义美学,而且提高了可用性,使网站对所有访问者都具有吸引力和可访问性。
极简设计中的大胆字体:增强视觉层次
大胆的排版在极简主义设计中发挥着关键作用,是增强视觉层次结构和引导浏览者注意力在极简主义网站中的重要工具。通过在充足的负空间背景下使用干净的无衬线字体,设计师可以创建鲜明的对比,提升关键信息和标题,使它们第一眼就引人注目。这种对排版的刻意使用不仅强调简单和清晰,而且还为整体设计注入了强烈的风格和个性感。在极简主义网页设计中,元素被简化为最基本的形式,战略性地使用大胆的排版以及有限的调色板和白色背景下的大图像,确保主要焦点仍然集中在内容上,促进清晰和直接的沟通途径与观众。通过在极简主义框架内仔细考虑版式,设计师打造出既美观又实用的视觉迷人体验。
无衬线字体:干净、简约网站的选择
无衬线字体是干净、简约的网站设计的标志,提供时尚和现代的美感,增强可读性并增强整体视觉吸引力。这些字体没有笔画末端称为“衬线”的小突出特征,体现了简约的简约设计原则,使其成为简约网站的完美选择。其清晰、整洁的外观不仅与简约的网站设计相得益彰,而且还确保页面链接和导航栏在各种屏幕尺寸上都清晰可见。这种排版风格在白色或黑色背景下特别有效,对比度进一步增强清晰度并将观看者的注意力引导到主要内容。通过选择无衬线字体,网页设计师采用了一种强调内容而非形式的极简主义方法,为用户提供具有明显现代感和精致感的引人入胜的体验。
平面设计在制作极简主义网站中的作用
平面设计在制作极简主义网站中发挥着关键作用,其中对简单性和功能性的强调引导了视觉和交互体验。通过精心选择有限的调色板和充足的空白等元素, 平面设计师 创建视觉上迷人的空间,强调内容并提高可用性。设计原则的策略性运用,包括空白空间和内容之间的平衡,可以产生清晰的层次感和焦点感。在极简主义网页设计中,从版式到图像的每个视觉元素都经过精心选择,以支持网站的整体美感和目的。这种方法确保网站不仅看起来现代、时尚,而且还提供直观且用户友好的导航体验。通过利用图形设计的原理,设计师能够将复杂的想法提炼成简单、引人入胜且有效的极简主义网站设计,从而在数字景观中脱颖而出。
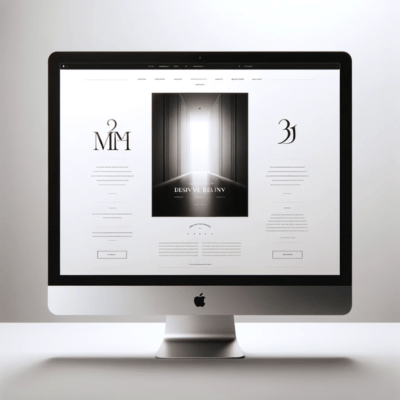
极简主义美学:创建视觉上迷人的网站
极简主义美学是创建视觉上迷人的网站的核心,注重网页设计中简单和优雅的本质。通过使用有限的调色板并采用充足的空白空间,设计师可以打造一个突出核心内容的环境,而不会因过多的细节而让用户感到不知所措。这种美学选择不仅确保网站保持吸引力且易于浏览,而且还强调了功能和用户体验的重要性。在极简主义设计中,刻意去除多余的元素并强调简洁的线条和版式,营造出清晰和精致的感觉。单色配色方案和微妙动画的使用增加了深度和兴趣,引导用户关注最重要的信息。通过这些原则,极简主义美学实现了美观与实用之间的平衡,创建的网站不仅具有视觉吸引力,而且具有深远的影响力。
拥抱负空间:极简主义网页布局的核心
拥抱负空间是极简主义网页布局核心的基础,它是创建干净、专注且用户友好的界面的强大工具。这种设计策略涉及有意将部分布局留空,这反而增强了所呈现内容的可见性和影响力。通过优先考虑负空间,设计人员可以将注意力吸引到导航栏和页面链接等关键元素上,使用户更容易访问和直观。策略性地使用文本和图像周围的空白区域还可以提高可读性并减少视觉混乱,使网站的主要信息更加清晰地突出。在极简主义网站设计中,负空间的巧妙运用体现了极简主义的做法,强调简单性和功能性。它鼓励用户专注于真正重要的事情,使网站不仅美观,而且更有效地传达其核心信息。
充足的空白空间:为您的内容提供喘息空间
充足的空白通常被视为内容的喘息空间,是极简主义网页设计中的关键元素,可增强可读性和焦点。通过在文本块、图像和其他网站元素周围加入大量的空白,设计人员可以创建一个干净、整洁的布局,强调每部分内容的重要性。这种方法不仅通过使导航更加直观来改善用户体验,而且还有助于形成具有视觉吸引力的美感,将注意力吸引到页面的主要焦点上。空白空间的有效利用提供了一个平静而宁静的背景,使内容能够脱颖而出,从而支持极简主义美学,使网站不仅是信息来源,而且也是一种视觉上迷人的体验。在极简主义设计的背景下,充足的留白不仅仅是空旷的空间;这是一种战略设计选择,突出了网站最重要的元素,确保它们对用户有吸引力且易于访问。
简单化设计和基本元素:精简至基础
简单化设计和基本元素是极简主义网页设计的核心,其目标是专注于有效沟通和用户体验真正必要的内容。通过采用简约的设计风格,网页设计师能够突出网站的核心信息和功能,确保每个元素都有其用途。这种方法通常涉及使用有限的调色板和充足的空白空间,创建一个干净整洁的界面,具有视觉吸引力且易于导航。简单的导航栏和清晰、简洁的版式等基本元素优先于装饰性的添加,强调内容而不是形式。其结果是一个体现简单和极简主义原则的网站,为用户提供了直观且美观的引人入胜的体验。通过精心选择简单的网站设计和基本元素,设计师打造出既实用又美观的空间,展示了网页设计中极简主义的力量。
视觉混乱与极简设计:实现完美平衡
要在视觉混乱和简约设计之间实现完美平衡,需要经过深思熟虑地减少非必要元素,以增强用户的注意力和参与度。通过采用极简主义设计方法,网络创建者去除了多余的东西,让网站的基本元素得以凸显。这种做法不仅简化了用户界面,还通过减少视觉混乱来提升整体用户体验。通过战略性地使用有限的调色板、充足的空白空间和干净的版式,设计师可以创造一种视觉上迷人的体验,将注意力吸引到主要内容上,而不会让观众感到不知所措。挑战在于保持足够的视觉兴趣来吸引用户,同时确保设计保持可访问性和易于导航。通过关注简单性、功能性和基本元素,设计师可以制作出实现和谐平衡的简约网站,为用户提供一个整洁且引人入胜的数字环境。
通过微妙的动画和极简的交互性吸引用户
通过微妙的动画和简约的交互性吸引用户,提供了一种增强用户体验的精致方式,同时又不偏离简约的设计精神。在简单性和功能性至上的环境中,柔和的动画和交互元素的结合可以为极简主义网站注入活力。这些设计技术如果使用得当,不仅可以以非侵入性的方式吸引注意力,还可以引导用户直观轻松地浏览网站。通过集成微妙的动画,设计师可以创造一种活力和流动感,使导航更具吸引力和信息量。极简的交互性,例如导航栏或按钮上的悬停效果,添加了一个交互层,鼓励用户探索,同时保持整体极简主义美感。这种方法确保网站保持视觉吸引力和用户友好性,提供诱人且难忘的体验,巧妙地吸引用户更深入地了解内容。
极简网站设计中的用户友好型导航
在极简网页设计领域,用户友好的导航成为基石,确保设计的简单性不会损害用户交互的便捷性。来自领先设计机构的设计示例经常展示极简主义网站设计如何有效利用简洁的线条、简单的布局和直观的导航系统。这些机构明白,极简主义的本质不仅在于审美吸引力,还在于功能性,其中每个元素都有其用途。通过精简基础知识,他们创造了既具有视觉吸引力又非常用户友好的导航体验。这种方法不仅遵循极简网页设计的原则,而且为极简设计如何提高用户满意度树立了基准。通过仔细的规划和执行,设计机构证明,如果正确应用极简主义,可以带来复杂而高效的网站导航系统,满足当今快节奏的数字世界的需求。
极简主义网站设计趋势:下一步是什么?
展望未来,极简主义网站设计的未来即将迎来创新转变,来自顶级设计机构的设计师将从最佳网站中汲取灵感,在简洁性和用户体验方面树立新的基准。这种演变的一个很好的例子是动态元素(例如微妙的动画)的不断集成,这在不损害其核心原则的情况下增加了极简主义美学的深度。更加个性化体验的趋势也在不断发展,设计师利用数据来定制内容,使每个用户的旅程都独一无二。这可能意味着引入根据用户行为调整主页或导航的功能,从而打造既直观又定制的引人入胜的体验。此外,对新版式的探索,如黑色版式,以及巧妙地使用白色背景来突出内容,都是继续突破极简设计界限的趋势。这些创新标志着设计的发展,不仅具有视觉冲击力和易于导航,而且能够在个人层面上与用户产生深刻的共鸣,标志着极简主义设计叙事中令人兴奋的新篇章。

作者介绍
Angelo Frisina 是一位经验丰富的作家和数字营销专家,在该领域拥有超过 XNUMX 年的经验。 他擅长网页设计、应用程序开发、SEO 和区块链技术。
Angelo 对这些领域的广泛了解导致创建了多个屡获殊荣的网站和移动应用程序,并为广泛的客户实施了有效的数字营销策略。
Angelo 还是一位受人尊敬的顾问,通过各种播客和在线数字营销资源分享他的见解和专业知识。
Angelo 热衷于紧跟数字世界的最新趋势和发展,对于任何希望在数字领域保持领先地位的组织来说都是一笔宝贵的财富。