Il design di un modulo di contatto può creare o distruggere l'esperienza di un utente su un sito web. Creando moduli di contatto visivamente accattivanti e intuitivi, le aziende possono aumentare la generazione di lead e migliorare il coinvolgimento dei clienti. In questo post del blog, esploreremo progetti di moduli di contatto creativi che si rivolgono a vari settori e stili di siti Web, fornendo allo stesso tempo preziose informazioni su funzionalità essenziali, opzioni di personalizzazione e integrazione con i sistemi di gestione dei contenuti (CMS) più diffusi.
Breve riassunto
- Gli elementi essenziali dei moduli di contatto includono nome utente, indirizzo e-mail e messaggio con un chiaro invito all'azione.
- Il design ottimizzato per i dispositivi mobili dovrebbe dare la priorità a fattori come la reattività e la dimensione dei caratteri per un'esperienza accessibile sui dispositivi mobili.
- Modelli personalizzabili, funzionalità di completamento automatico e convalida, mappe e informazioni sulla posizione possono aumentare il coinvolgimento e la generazione di lead riducendo allo stesso tempo lo spam attraverso le tecniche Captcha.
Elementi essenziali dei moduli di contatto

La base di un modulo di contatto efficace risiede nei suoi elementi essenziali. Fondamentalmente, un modulo di contatto dovrebbe acquisire il nome, l'e-mail e il messaggio dell'utente, consentendo ai potenziali clienti di raggiungere facilmente il tuo team. Questi campi del modulo di base forniscono agli utenti un mezzo semplice per comunicare con la tua azienda e richiedere assistenza o informazioni.
Ma cosa rende un buon modulo di contatto? È importante stabilire aspettative chiare per l'esperienza dell'utente durante la progettazione di un modulo di contatto. Ad esempio, considera di includere un pulsante di invio con un chiaro invito all'azione, come "Invia messaggio" o "Richiedi un preventivo". Questo non solo informa gli utenti sullo scopo del modulo, ma li incoraggia anche a completare il processo di invio.
Diverse aziende possono richiedere diversi tipi di moduli di contatto. Ad esempio, una società potrebbe avere moduli separati per:
- Contatta le richieste di vendita
- Richieste di assistenza clienti
- Invio di ordini online
- Richieste di richiamata
Adattando i campi del modulo alle esigenze specifiche della tua azienda, puoi assicurarti che le tue pagine di contatto soddisfino le esigenze uniche dei tuoi potenziali clienti e dei clienti esistenti.
Infine, tieni presente che le forme più brevi tendono a generare più contatti. Limitando il numero di campi del modulo e concentrandoti sulle informazioni essenziali, puoi creare un modulo di contatto più intuitivo ed efficiente che incoraggi i visitatori a interagire con la tua attività.
Design per moduli di contatto ottimizzati per i dispositivi mobili

Poiché sempre più utenti accedono ai siti Web dai propri dispositivi mobili, è fondamentale garantire che i moduli di contatto siano ottimizzati per un'esperienza mobile senza interruzioni. Ciò include la progettazione di moduli reattivi e visivamente coerenti su diversi dispositivi. Un esempio di progettazione di un modulo di contatto ottimizzato per i dispositivi mobili è il modulo pop-up, che può essere facilmente accessibile e chiuso sui dispositivi mobili senza interrompere l'esperienza di navigazione dell'utente. Un altro esempio è il modulo slide-in, che appare sul bordo dello schermo e può essere espanso o ridotto a icona dall'utente, offrendo un'opzione non intrusiva per gli utenti mobili per inviare le proprie informazioni.
Inoltre, considera la progettazione di moduli di contatto con layout verticali, poiché sono più compatibili con i dispositivi mobili e possono essere facilmente navigati con una sola mano. Ad esempio, BrokerNotes utilizza un modulo in più passaggi sulla pagina dei contatti, che consente agli utenti di scegliere tra opzioni predeterminate e offre un'esperienza visivamente accattivante sui dispositivi mobili.
Quando si progettano moduli di contatto ottimizzati per i dispositivi mobili, è anche essenziale considerare fattori come la dimensione del carattere, il posizionamento dei pulsanti e le dimensioni del touch target per garantire un'esperienza agevole e accessibile per gli utenti. Dando priorità design mobile responsive, puoi rivolgerti a un pubblico più ampio e aumentare le possibilità di acquisire lead e richieste dagli utenti di dispositivi mobili.
Modelli di moduli di contatto personalizzabili

Uno dei vantaggi dell'utilizzo di modelli di moduli di contatto personalizzabili è la loro versatilità. Possono essere facilmente personalizzati per adattarsi al design e al marchio del tuo sito Web, offrendo un aspetto coerente e professionale. I modelli personalizzabili in genere consentono di modificare vari elementi, come:
- Il titolo
- La descrizione
- Nomi dei campi
- Menu a discesa
- Tasti della radio
- Caselle di controllo
- Microcopia
Ciò consente di personalizzare il modulo in base alle proprie esigenze specifiche utilizzando a Form Builder.
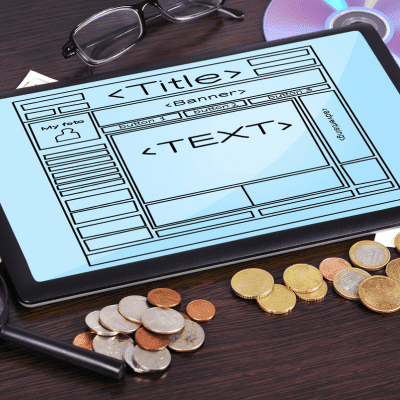
Quando selezioni un modello di modulo di contatto per il tuo modello di pagina di contatto, è importante sceglierne uno che sia visivamente accattivante e in linea con l'identità del tuo marchio. Ad esempio, Contact Form V05 offre un accattivante design diviso con un'immagine su un lato e un modulo di contatto sull'altro. Puoi personalizzare l'immagine per riflettere meglio il tuo marchio o sostituirla con qualcosa di più adatto alla tua attività.
Un altro esempio di modello di modulo di contatto personalizzabile è Contact Form 2, un modulo reattivo basato su HTML5 e CSS3 che può essere facilmente integrato in qualsiasi sito web. Con il suo design adattabile, Contact Form 2 ti consente di creare rapidamente un semplice modulo di contatto che non è solo un bel modulo di contatto, ma si adatta anche all'estetica e alla funzionalità del tuo sito.
Utilizzando modelli di moduli di contatto personalizzabili, puoi assicurarti che i tuoi moduli di contatto non solo acquisiscano informazioni essenziali, ma presentino anche un aspetto visivamente coerente e professionale che migliora l'esperienza utente complessiva sul tuo sito web.
Integrazione dei moduli di contatto con le piattaforme CMS più diffuse
L'integrazione dei moduli di contatto con le piattaforme CMS più diffuse, come WordPress, Joomla e Drupal, offre diversi vantaggi. Questi includono:
- Flusso di lavoro semplificato
- Migliore gestione dei lead
- Esperienza utente migliorata
- Efficienza in termini di costi e tempi
- Sincronizzazione dei dati
Per integrare i moduli di contatto con queste piattaforme, puoi utilizzare plugin o codice personalizzato.
Ad esempio, il design del modulo a piè di pagina sul sito Web di Creative Design Architects è stato creato utilizzando il plug-in Contact Form 7 per WordPress. Questo plug-in ti consente di creare e personalizzare facilmente i moduli di contatto, gestire gli invii e integrare i moduli con il contenuto e il design esistenti del tuo sito web.
Integrando i moduli di contatto con le piattaforme CMS più diffuse, puoi garantire funzionalità senza soluzione di continuità, gestire i lead in modo più efficace e fornire una migliore esperienza utente ai visitatori del tuo sito web. Questo alla fine aiuta ad aumentare le possibilità di acquisire richieste e lead autentici da potenziali clienti.
Disegni di moduli di contatto per diversi settori

Diversi settori hanno requisiti unici per i moduli di contatto, rendendo essenziale adattare il design alle esigenze specifiche del settore. Ad esempio, Stripe, una piattaforma di elaborazione dei pagamenti, utilizza un modulo di contatto per le vendite che include prove sociali, utili microcopie e uno scopo chiaro per migliorarne l'efficacia.
Nel settore dell'assistenza clienti, Zendesk, una soluzione software per il servizio clienti e le vendite, adotta un allineamento orizzontale per le sue due opzioni di contatto, garantendo visibilità a tutti gli utenti contemporaneamente. Questo approccio di progettazione UX soddisfa la natura incentrata sul supporto dell'attività di Zendesk.
Le società di e-commerce beneficiano anche di design di moduli di contatto personalizzati. Mateo, un marchio di gioielleria, incorpora partner e funzionalità importanti nella sua pagina dei contatti, aggiungendo credibilità al marchio. Moosend, un fornitore di software di email marketing, utilizza il plug-in Contact Form 7 per creare moduli che soddisfano le esigenze specifiche del settore.
Comprendendo i requisiti specifici dei vari settori e adattando di conseguenza la progettazione dei moduli di contatto, è possibile garantire un'esperienza più efficace e intuitiva per i potenziali clienti e per i clienti esistenti, portando in definitiva a un maggiore coinvolgimento e generazione di piombo.
Miglioramento dell'esperienza utente con funzionalità di completamento automatico e convalida

Incorporare funzionalità di completamento automatico e convalida nel modulo di contatto può migliorare notevolmente l'esperienza dell'utente semplificando il processo di compilazione del modulo. Il completamento automatico fornisce agli utenti suggerimenti durante la digitazione, risparmiando loro tempo e riducendo potenziali errori. La convalida del modulo garantisce che gli utenti forniscano tutte le informazioni necessarie e offre un feedback visivo per evitare errori.
Brandwatch, ad esempio, utilizza la convalida del modulo in linea nella pagina dei contatti. Ciò enfatizza i campi che richiedono attenzione, spingendo gli utenti a fornire le informazioni necessarie e riducendo le possibilità di errori. Implementando queste funzionalità, puoi offrire un'esperienza più efficiente e di facile utilizzo per i visitatori del tuo sito Web, aumentando in definitiva i visitatori del sito.
Le funzionalità di completamento automatico e convalida non solo migliorano l'esperienza dell'utente, ma aiutano anche a raccogliere informazioni più accurate e complete dagli utenti, assicurando che la tua azienda riceva lead e richieste di qualità. Assegnando la priorità a queste funzionalità nei progetti dei moduli di contatto, puoi creare un'esperienza più efficace e coinvolgente per i visitatori del tuo sito web.
Aggiunta di mappe e informazioni sulla posizione ai moduli di contatto

L'integrazione di mappe e informazioni sulla posizione nei moduli di contatto può migliorare notevolmente l'esperienza dell'utente, rendendo più facile per loro trovare e raggiungere la tua attività. Fornendo agli utenti informazioni sulla posizione chiare e facilmente decifrabili, puoi ridurre le possibilità che si perdano o si sentano frustrati.
Un esempio di modulo di contatto che incorpora informazioni sulla posizione è il modulo di contatto 15, che presenta uno sfondo di Google Maps per aiutare gli utenti a visualizzare la posizione esatta della tua attività. Un altro esempio è Happy Cork, che include una mappa interattiva sulla pagina dei contatti del suo sito Web per illustrare la sua gamma di consegna e fornire i dettagli di contatto.
Aggiungendo mappe e informazioni sulla posizione ai tuoi moduli di contatto, puoi:
- Migliora l'esperienza dell'utente
- Aumenta la probabilità che potenziali clienti visitino la tua attività o richiedano ulteriori informazioni
- Genera più contatti e richieste per la tua azienda
Layout e sfondi dei moduli di contatto creativi

I layout e gli sfondi creativi dei moduli di contatto possono aggiungere un tocco di appeal visivo al tuo sito web, rendendolo più memorabile e coinvolgente per gli utenti. Incorporando elementi di design accattivanti, puoi creare un'esperienza utente unica che si distingue dalla concorrenza.
Ad esempio, Ban.do, un marchio di lifestyle, utilizza caratteri divertenti, colori vivaci e animazioni accattivanti per incarnare il suo stile di marchio giocoso. Un altro esempio di design creativo del modulo di contatto è il design a schermo intero di Mary Lou, che offre un'alternativa completa alla tradizionale pagina di contatto e può essere facilmente integrato in qualsiasi sito Web utilizzando il codice sorgente disponibile su Codrops.
Incorporando layout e sfondi innovativi per i moduli di contatto, puoi:
- Migliora l'aspetto visivo del tuo sito web
- Creare un più coinvolgente migliorata
- Incoraggia i visitatori a inviare le loro informazioni e a interagire con la tua attività.
Moduli di contatto in più passaggi per tassi di conversione migliorati
I moduli di contatto multistep, che suddividono il form in più passaggi, consentono agli utenti di fornire informazioni più approfondite in maniera semplificata ed efficiente. Ciò può portare a tassi di conversione migliori, poiché è più probabile che gli utenti completino il modulo quando viene presentato in modo chiaro e organizzato.
Un esempio dei vantaggi dei moduli di contatto in più passaggi è BrokerNotes, che ha registrato un notevole aumento conversioni della home page dall'11% al 46% dopo aver implementato un modulo in più fasi nella pagina dei contatti. Consentendo agli utenti di scegliere tra opzioni predeterminate, BrokerNotes è stato in grado di regolare meglio il tipo di messaggi di contatto ricevuti, garantendo un processo di lead generation più mirato ed efficace.
Per ottimizzare i tuoi moduli di contatto per migliorare il coinvolgimento degli utenti e la generazione di lead, prendi in considerazione l'implementazione di moduli in più passaggi che forniscono un'esperienza semplificata e diretta per gli utenti. In questo modo, puoi aumentare le possibilità di acquisire preziosi lead e richieste da potenziali clienti.
Migliori pratiche per la microcopia dei moduli di contatto

Una microcopia efficace svolge un ruolo cruciale nel guidare gli utenti attraverso il processo di compilazione dei moduli e ridurre la confusione. Fornendo spiegazioni chiare e concise per i campi del modulo, puoi assicurarti che gli utenti comprendano le informazioni che devono fornire e ridurre al minimo i potenziali errori.
Una pratica consigliata per il microcopy dei moduli di contatto è utilizzare un linguaggio chiaro e diretto, evitando gerghi e termini tecnici che potrebbero non essere familiari agli utenti. Inoltre, fornire utili messaggi di errore può aiutare ulteriormente gli utenti a comprendere eventuali problemi che potrebbero incontrare durante la compilazione del modulo.
Seguendo le migliori pratiche per la microcopia dei moduli di contatto, puoi creare un'esperienza più user-friendly ed efficiente per i visitatori del tuo sito web, portando in ultima analisi a un maggiore coinvolgimento e alla generazione di lead.
Suggerimenti per ridurre lo spam nei moduli di contatto
Gli invii di spam nei moduli di contatto possono essere un problema significativo, in quanto possono ingombrare la posta in arrivo e far perdere tempo e risorse preziose. Per ridurre al minimo lo spam nei moduli di contatto, prendi in considerazione l'implementazione di strategie come Captcha, tecniche Honeypot e reCAPTCHA.
Captcha è un test di risposta alla sfida progettato per verificare che l'utente sia un essere umano piuttosto che un bot, che di solito richiede all'utente di inserire un codice o risolvere un puzzle. Le tecniche di honeypot prevedono l'uso di campi nascosti che i robot compileranno, ma gli umani no. Se il campo nascosto è compilato, l'invio del modulo viene identificato come spam.
Utilizzando queste strategie per ridurre lo spam nei tuoi moduli di contatto, puoi assicurarti di ricevere richieste e lead autentici da potenziali clienti, rendendo il tuo processo di gestione dei lead più efficiente ed efficace.
Modulo di contatto Analisi e monitoraggio delle prestazioni

Il monitoraggio delle prestazioni e dell'analisi del modulo di contatto è essenziale per ottimizzare il coinvolgimento degli utenti e generazione di piombo. Monitorando il comportamento degli utenti, le visualizzazioni di pagina e l'invio di moduli, è possibile identificare le aree di miglioramento e apportare le modifiche necessarie per migliorare l'efficacia dei moduli di contatto.
Strumenti come Google Analytics, Hotjar e Crazy Egg possono essere utilizzati per tenere traccia del comportamento degli utenti e degli invii di moduli relativi alle prestazioni e all'analisi dei moduli di contatto.
Utilizzando questi strumenti, puoi ottenere informazioni preziose su come gli utenti interagiscono con i tuoi moduli e prendere decisioni basate sui dati per ottimizzare i tuoi moduli per un migliore coinvolgimento degli utenti e generazione di lead.
Oltre all'analisi di tracciamento, prendi in considerazione l'implementazione di strategie come test A/B, funzionalità di completamento automatico e convalida e moduli in più passaggi per ottimizzare ulteriormente i moduli di contatto per migliorare il coinvolgimento degli utenti e la generazione di lead.
Integrazione dei moduli di contatto con CRM e strumenti di email marketing
Integrazione moduli di contatto con CRM ed e-mail strumenti di marketing può semplificare il processo di gestione dei lead e consentire comunicazioni e follow-up senza soluzione di continuità con i potenziali clienti. Collegando i tuoi moduli di contatto con strumenti come MailerLite e ActiveCampaign, puoi automatizzare le risposte alle e-mail, segmentare i lead e gestire le richieste in modo più efficace.
MailerLite, una piattaforma di email marketing per le piccole imprese, offre le seguenti funzionalità:
- Modulo di contatto
- Automazione della posta elettronica per segmentare e indirizzare le richieste
- Video tutorial
- Knowledge Base
- Guide utente
Per questioni più complesse, non esitare a contattare l'assistenza, poiché sono disponibili ad assisterti.
ActiveCampaign, una piattaforma software completa di CRM, email marketing e automazione del marketing, offre l'integrazione con i moduli di contatto per acquisire lead e gestirli all'interno del sistema CRM. Integrando i tuoi moduli di contatto con CRM e strumenti di email marketing, puoi garantire comunicazioni e follow-up senza soluzione di continuità con i potenziali clienti, portando in ultima analisi a un maggiore coinvolgimento e alla generazione di lead.
Sommario
In conclusione, la progettazione creativa dei moduli di contatto svolge un ruolo fondamentale nell'acquisizione di lead, richieste e nel fornire un'esperienza utente fluida. Incorporando elementi essenziali, design ottimizzati per dispositivi mobili, layout specifici del settore e integrazione con le piattaforme CMS, CRM ed e-mail più diffuse Marketing strumenti, puoi ottimizzare i tuoi moduli di contatto per un migliore coinvolgimento degli utenti e lead generation. Ricorda di tenere traccia delle prestazioni e delle analisi per migliorare continuamente i tuoi moduli e garantire che rimangano efficaci nel catturare l'interesse dei potenziali clienti.
Domande frequenti
Quali sono le forme di contatto?
Le forme più comuni di contatto sono indirizzi fisici, numeri di telefono, collegamenti ai social media, indirizzi e-mail, chat online con un consulente e un modulo di contatto.
Cosa dovrebbe esserci in un modulo di contatto?
Un ottimo modulo di contatto dovrebbe includere un saluto, un messaggio di benvenuto, una spiegazione di come puoi aiutare l'utente, i campi dell'e-mail e del numero di telefono, una breve spiegazione del motivo per cui sono necessari campi aggiuntivi e un invito all'azione per coloro che non completano il modulo.
Salutare l'utente e fornire un messaggio di benvenuto è un ottimo modo per iniziare il modulo di contatto. Ciò aiuterà l'utente a sentirsi più a suo agio e lo renderà più propenso a completare il modulo. I campi e-mail e numero di telefono devono essere inclusi in modo che l'utente possa contattarti facilmente.
È anche importante fornire una breve spiegazione del perché.
Quali strategie possono aiutare a ridurre lo spam nei moduli di contatto?
Le tecniche Captcha, Honeypot e reCAPTCHA possono aiutare a ridurre lo spam nei moduli di contatto.
Come posso creare un modulo di contatto ottimizzato per i dispositivi mobili?
Progetta il tuo modulo di contatto con un layout reattivo e dimensioni appropriate per caratteri, pulsanti e touch target per garantire un'esperienza mobile fluida.
Quali sono i vantaggi dell'integrazione dei moduli di contatto con il CRM e gli strumenti di email marketing?
L'integrazione dei moduli di contatto con il CRM e gli strumenti di e-mail marketing fornisce un efficiente processo di gestione dei lead, una comunicazione continua con i clienti, risposte automatizzate e un'efficace segmentazione dei lead.
Collegando i moduli di contatto a questi strumenti, le aziende possono acquisire rapidamente lead, rispondere alle richieste e segmentare i lead in base ai loro interessi. Ciò consente alle aziende di creare campagne mirate e coltivare i lead in modo più efficace.
Con la giusta configurazione, le aziende possono prosperare.

Autore Bio
Angelo Frisina è un autore di grande esperienza ed esperto di marketing digitale con oltre due decenni di esperienza nel settore. È specializzato in web design, sviluppo di app, SEO e tecnologie blockchain.
La vasta conoscenza di Angelo in queste aree ha portato alla creazione di numerosi siti Web e applicazioni mobili pluripremiati, nonché all'implementazione di efficaci strategie di marketing digitale per una vasta gamma di clienti.
Angelo è anche un consulente rispettato, che condivide le sue intuizioni e competenze attraverso vari podcast e risorse di marketing digitale online.
Con la passione di rimanere aggiornati con le ultime tendenze e gli sviluppi nel mondo digitale, Angelo è una risorsa preziosa per qualsiasi organizzazione che desideri rimanere all'avanguardia nel panorama digitale.


Uno Commento
Il tuo contenuto è molto impressionante e grazie per aver condiviso questo articolo. è molto utile.