Al implementar sitios web estáticos, los desarrolladores de aplicaciones web siempre buscan las herramientas más nuevas y eficientes para mejorar sus sitios web. En términos generales, un generador de sitio estático (SSG) improvisa con operaciones codificadas a mano y un CMS completo. Esta configuración es perfecta para la mayoría de los sitios web o proyectos de aplicaciones web, no para el procesamiento del lado del servidor. Debido a la tendencia, los desarrolladores están cambiando al programa webtask.io para manejar sus diferentes puntos finales de servidor. Junto con una tendencia significativa para el desarrollo de aplicaciones web, este artículo elabora los procesos que los desarrolladores siguen para el crecimiento de sus sitios estáticos y sin servidor aplicaciones web.
¿Qué son los generadores de sitios estáticos?
En detalle, los desarrolladores que usan State Site Generators inician el proceso generando un sitio web solo en HTML. Al ser solo HTML, el sitio se ejecuta principalmente con datos sin procesar y plantillas. Como se mencionó, los datos sin procesar también se clasifican como "archivos de descuento". Para una mejor comprensión, los archivos de rebajas (Enlace: https://guides.github.com/features/mastering-markdown/) son archivos de texto genéricos que usan dialectos del lenguaje de rebajas. El formato de texto sin formato contiene símbolos de texto para crear formatos con textos que incluyen negrita, cursiva, sangría, encabezados y pantallas.
A diferencia de los sitios web dinámicos, estos archivos requieren relativamente ningún conocimiento de programación y son el tipo de sitio web más básico para crear. Por lo tanto, cada página web del sitio tiene su propio archivo HTML con contenido fijo del sitio web que muestra lo mismo para cualquier usuario en cualquier plataforma. El resultado es una compilación que se transfiere a su servidor en vivo.
Sitios estáticos versus sitios dinámicos
En comparación, sitios web estáticos están basados en código HTML y CSS del lado del cliente. Cuando un cliente realiza una solicitud desde un sitio web de servidor estático, los archivos HTML se empaquetan cuidadosamente en un sitio que se puede mostrar de inmediato en los dispositivos invitados. Algunos generadores de sitios estáticos populares incluyen Jekyll, que admite Github Pages, y Siguiente. Por el contrario, los sitios web dinámicos se basan en lenguajes de scripting del lado del cliente y del lado del servidor. En cuanto a algunos ejemplos, JavaScript (enlace: https://www.javascript.com), PHP (enlace: https: //www.php.net) y ASP (enlace: https: //www.w3schools.com/ asp / webpages_intro.asp) son scripts "dinámicos del lado del servidor". Como explicación, la ejecución con un servidor dinámico HTTP envía archivos al navegador. Al mismo tiempo, el generador crea un nuevo archivo HTML cada vez que el usuario final llama a una página.
¿Qué es la oleada?
Surge es un servicio para implementar y alojar sitios web y aplicaciones estáticos. Puede utilizarlo para alojar proyectos creados con generadores de sitios estáticos como Gatsby.js, Jekyll. Cualquier proyecto personalizado creado con HTML, CSS y JavaScript del lado del cliente también funcionará. Su plan gratuito es óptimo para casi cualquier sitio estático, y la configuración del servicio se puede realizar con solo unas pocas pulsaciones de teclas en la línea de comandos. Hay disponible una versión premium que agrega algunas funciones adicionales, como SSL personalizado, protección con contraseña y más.
¿Por qué debería usar Surge?
Surge es una herramienta muy conveniente que cualquier desarrollador web front-end debería usar. Es increíblemente sencillo y puede publicar un sitio estático en línea en segundos. Todo lo que requiere la publicación web son algunos comandos en la línea de comandos, y la mejor parte es que no se requiere inversión. Además, los usuarios pueden agregar dominios personales a sus proyectos, compartir proyectos con otros usuarios y crear páginas de error 404 para dirigir a los clientes a otras páginas web. Surge tiene algunos beneficios únicos de los que carecen otros implementadores de sitios estáticos populares (ver "Comparación de las páginas de Surge y Github").
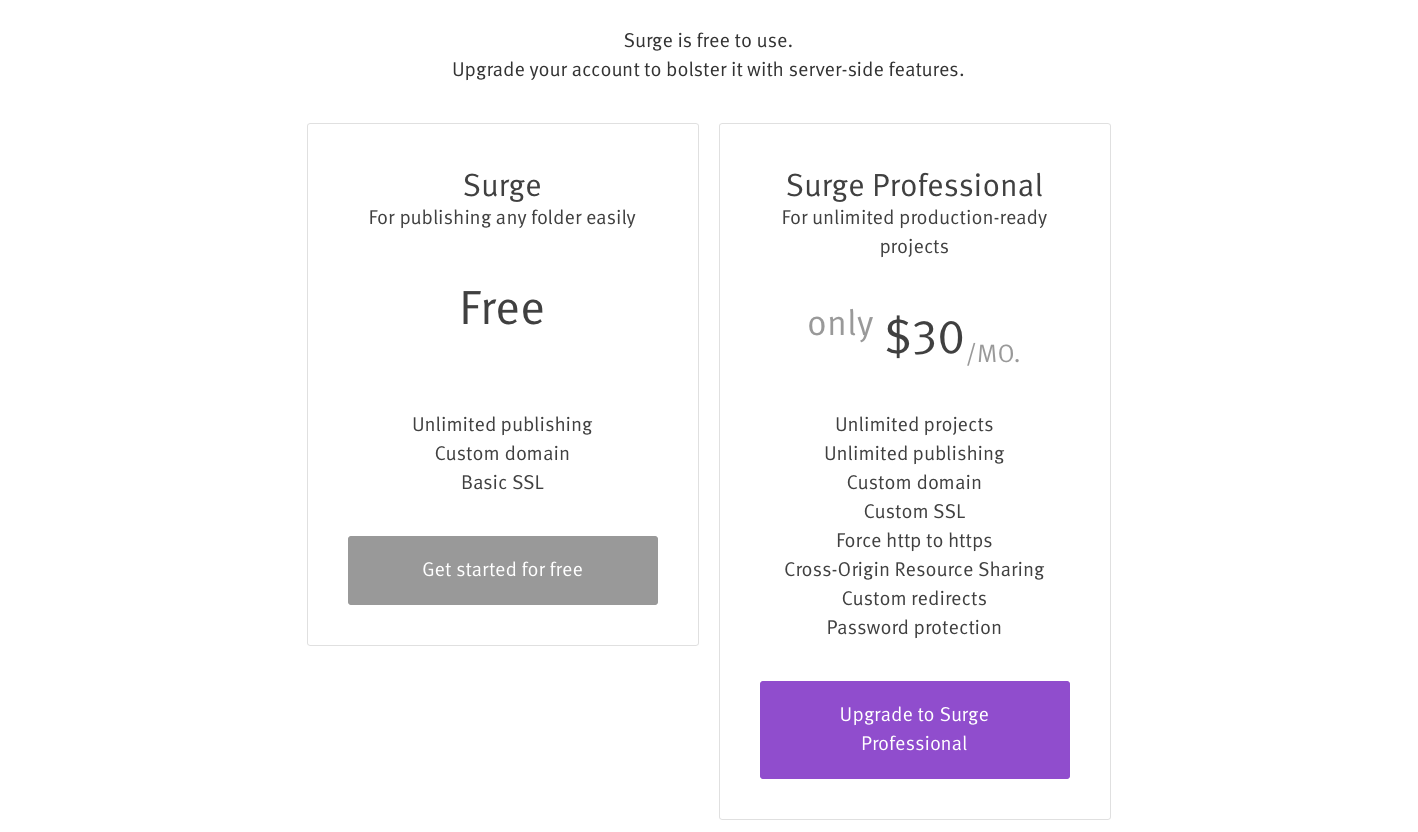
¿Es Surge un servicio gratuito?
Como se indicó anteriormente, Surge no requiere ningún costo para su uso. Sin embargo, hay un Surge Professional que viene con más beneficios para los usuarios que están dispuestos a invertir las tarifas adicionales. Esta versión premium del servicio comienza en $30 por mes. En concreto, con el cargo adicional, puedes crear proyectos profesionales ilimitados, tener un SSL personalizado y tener un sitio web seguro con HTTPS. Además, puede compartir recursos, desarrollar redireccionamientos dentro de su sitio y proteger sus proyectos con contraseñas.
El plan gratuito debería ser suficiente si publica archivos fuente para crear un sitio web personal o de pequeña escala. Sin embargo, para cualquiera que dependa regularmente de Surge para publicar proyectos, entonces Surge Premium también es una buena opción.
Instalación de Surge
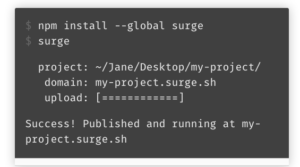
Instalar Surge y configurar una cuenta es extremadamente simple e intuitivo. Abre una nueva ventana de terminal y escribe el siguiente comando:
NPM instalar sobretensiones -global
(Nota: este paso asume que Node y npm ya están instalados en su sistema. De lo contrario, puede instalar la última versión de ambos desde el Sitio web de Node.js.)
Para verificar si el sitio web Node.js. está instalado correctamente, diríjase a la línea de comando e ingrese 'nodo -v' para el estado.
La primera vez que configure, Surge le pedirá que configure una cuenta. Los únicos requisitos son proporcionar una dirección de correo electrónico y una contraseña y verificar su correo electrónico después. Al completar este paso, se le configurará una cuenta de Surge y estará listo para implementar su servicio.
Implementar su sitio
Para usar su sitio web estático para Surge, primero busque la ruta del archivo del directorio del proyecto que desea implementar. Por ejemplo, implementaré un proyecto ubicado en /Users/air/surge-test.
Una vez que sepa la ruta del archivo del directorio para implementar, ejecute el siguiente comando en una ventana de terminal:
oleada
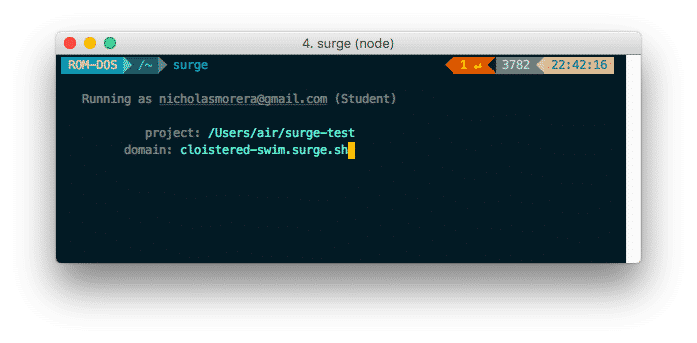
Luego se mostrará su nombre de usuario (es decir, dirección de correo electrónico). Luego, deberá proporcionar la ruta del archivo para el proyecto:
Ingrese la ruta completa del archivo, luego presione enter.
El programa de aumento proporcionará automáticamente un nombre de dominio utilizando palabras al azar. También puede crear cualquier dominio personalizado si aún no está en uso. Ingrese su nombre de dominio elegido, luego presione enter.
(Nota: verá un mensaje de error si el nombre de dominio personalizado que ingresó ya está en uso.
Anulado: no puede publicar en [ ]
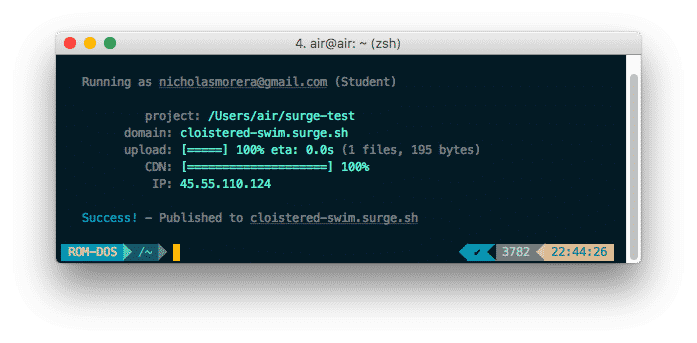
Una vez que se complete la implementación, verá un mensaje de éxito en su terminal. El nombre de dominio y la dirección IP del proyecto le mostrarán dónde puede acceder a la implementación en vivo.
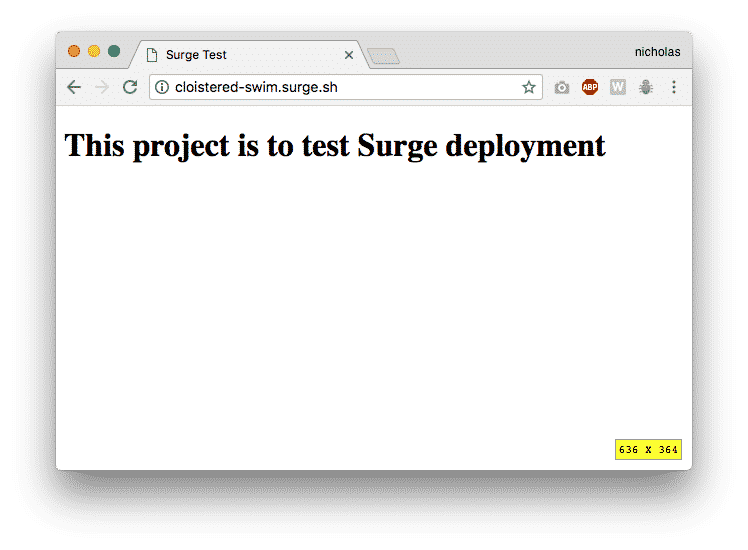
Ingrese el nombre de dominio en su navegador web y ahora debería ver su sitio en vivo:
Agregar un nombre de dominio personalizado
Uso de un registro CNAME
De forma predeterminada, Surge proporcionará un subdominio personalizado para cualquier sitio web que implemente en su servicio. Se verá algo así como su-dominio-personalizado.surge.sh. Puede personalizar y seleccionar cuál es el subdominio (siempre que no esté ya tomado). Querrás usar tu dominio personalizado para cualquier proyecto profesional.
Para hacerlo, querrá agregar dos nuevos registros CNAME en el panel DNS de su proveedor de dominio. Uno tendrá un nombre de host de @ y el otro tendrá un nombre de host de www. Ambos registros CNAME apuntarán a la siguiente dirección IP:
na-west1.surge.sh
Usando un registro A
Si, por alguna razón, su proveedor de dominio no permite registros CNAME, puede establecer un registro A como alternativa. Haga que el registro A apunte a una dirección IP de 45.55.110.124.
Uso de subdominios personalizados
También puede usar cualquier subdominio personalizado para apuntar a Surge, como sub.my-cool-site.com. Deberá configurar un nuevo registro CNAME para hacerlo. Esto debería conducir a la misma dirección IP na-west1.surge.sh anterior, pero esta vez el nombre de host será *. El * nombre de host es un comodín. Cualquier subdominio aparte del dominio principal será válido y permitido.
El programa de aumento reconocerá estos cambios de DNS inmediatamente. Puede llevar tiempo propagarse en otros lugares; sin embargo, por lo general, no toma más de 24 a 48 horas.
Implementación de proyectos mediante dominios personalizados
Una vez que la configuración de DNS haya tenido efecto, puede implementar su proyecto. Deberá indicar el dominio que desea utilizar. Para hacerlo, ejecute el comando de sobretensión en su terminal. Indique primero la ruta del archivo a su proyecto, luego el dominio personalizado, así:
ruta del archivo de aumento/de/proyecto a-cool-custom-domain.com
Vincular dominios personalizados a proyectos
Puede vincular su dominio al proyecto, para que no tenga que ingresarlo cada vez que implemente. Puede hacerlo usando el comando echo, dirigiéndolo a un archivo CNAME, así:
echo a-cool-custom-domain.com> CNAME
Compartiendo su proyecto Surge

sobretensiones -add colaborator@email.com
Los invitados invitados a su proyecto y que acepten su invitación ahora pueden publicar sus archivos fuente en el mismo dominio.
Listado de proyectos Surge
Para ver los proyectos que ha publicado usando Surge, escriba este simple comando Surge en su línea de comando. Esto generará una lista de todos sus proyectos.
lista de oleadas
Adición de páginas de error 404 personalizadas
Si prefiere reemplazar la página de error 404 predeterminada con una personalizada, todo lo que tiene que hacer es agregar un archivo 404.html a su proyecto Surge cuando esté listo para implementar los nuevos archivos 404, simplemente ordene Surge.
Crear un archivo .surgeignore
Al igual que el archivo .gitignore en el ecosistema Git, Surge ofrece su propio archivo para ignorar. Puede configurar una lista de archivos y directorios que Surge descartará en el momento de la implementación, y esto es útil para omitir archivos que solo pueden ser relevantes durante el proceso de desarrollo. Cualquier cosa que pueda mantener completamente privada también es buena para incluir aquí.
Para configurar esto, cree un nuevo archivo llamado .surgeignore en la raíz de la carpeta de su proyecto. Puede enumerar cualquier archivo y directorio que desee ignorar en este archivo. Algunos ejemplos comunes incluyen node_modules, bower_components y otros. También puede ignorar tipos de archivos específicos que no son relevantes para la versión de producción de un sitio. Agregar * (el símbolo comodín) antes de la extensión (es decir, *.swp, *.psd, etc.) logrará esto.
Eliminar el sitio de Surge
Si, por alguna razón, desea eliminar su sitio web, puede hacerlo fácilmente con el comando Surge teardown, seguido del dominio de su proyecto.
desmontaje por oleada tu-dominio.com
Antes de intentar eliminar su proyecto, asegúrese de que su versión de Surge esté actualizada a la última versión.
Comparación de páginas Surge y Github
Similar a Surge, otro popular servicio de alojamiento estático alternativo es Páginas de Github. Este servicio gratuito permite a los usuarios alojar sus proyectos de sitios estáticos personales en un repositorio de Github. Las páginas de Github cuentan con una reputación extremadamente conocida entre los desarrolladores web de cualquier calibre como uno de los servicios de alojamiento estático mejor clasificados. Se pueden crear dos tipos de páginas, "páginas de proyecto o páginas de usuario y organización", que se pueden crear bajo el dominio github.io. Por supuesto, también tiene la libertad de usar un dominio personalizado. Github recomienda explícitamente que los proyectos destinados a fines comerciales no se publiquen utilizando su servicio de alojamiento. Por lo tanto, si bien es posible que no pueda acomodar sitios web a gran escala, las páginas de Github son perfectas para usos no comerciales o personales.
Existen ligeras variaciones entre las páginas de Proyecto y las páginas de Usuario y Organización. Las páginas del proyecto se pueden publicar desde múltiples ubicaciones de origen, incluidas las ramas maestra y "GH-pages". Sin un dominio personalizado, el dominio de publicación predeterminado sería https:// .github.io/. Por otro lado, las páginas de Usuario y Organización se encuentran en la rama principal en su repositorio de Github. Han publicado con el dominio https:// .github.io.
Beneficios de Surge
Si bien Github Pages es sin duda una herramienta poderosa, Surge ofrece algunos beneficios de los que incluso Github Pages carece. Uno de estos beneficios es el enrutamiento del lado del cliente. Dentro de su proyecto Surge, puede redirigir a los clientes a un archivo HTML de "respaldo" (200.html) si solicitan una ruta inexistente. Esto es beneficioso porque Surge entregará el archivo de respaldo en lugar de mostrar un error 404 alarmante.
Otro beneficio notable de Surge es que los usuarios pueden implementar cualquier cambio nuevo en su sitio en segundos. Como se indicó anteriormente, simplemente escribiendo el comando de aumento en la línea de comando, cualquier cambio que haya realizado se puede ver instantáneamente en línea. Especialmente útil durante la experimentación de prueba, las ediciones simples de los sitios web de los usuarios son más fáciles de administrar. Debido a la opción de actualizar inmediatamente la página web, los cambios en el navegador web son más notorios. Alternativamente, los usuarios de la página de Github continuarán impulsando y confirmando cambios en sus interfaces en línea y luchando con procesos más largos y tediosos. A la larga, el sitio estático correcto evita que los desarrolladores de software tengan tiempo confuso.
Conclusión
En conclusión, el uso de Surge para implementar sitios estáticos es una herramienta poderosa que puede ayudarlo a optimizar su proceso de desarrollo y poner su sitio web en funcionamiento rápidamente. Tanto si es un desarrollador experimentado como si acaba de empezar, Surge es una plataforma intuitiva y fácil de usar que puede ayudarle a crear y lanzar rápidamente su sitio web.
Desde la configuración inicial hasta la implementación y administración de su sitio, Surge proporciona un conjunto completo de funciones y herramientas que facilitan la administración de su sitio web. generar prospectos y asegúrese de que siempre esté funcionando sin problemas. Con sus poderosas capacidades de automatización y opciones de configuración flexibles, Surge es una excelente opción para cualquiera que busque crear e implementar sitios estáticos de manera rápida y eficiente.
En general, vale la pena considerar Surge si está buscando una forma confiable y eficiente de implementar su sitio estático. Con su interfaz intuitiva, funciones potentes y documentación útil, Surge es una herramienta valiosa para cualquier desarrollador que busque llevar su sitio web al siguiente nivel. Entonces, ¿por qué no probarlo y ver cómo puede ayudarlo a optimizar su proceso de desarrollo y llevar su sitio al siguiente nivel?

Biografía del autor
Angelo Frisina es un autor altamente experimentado y experto en marketing digital con más de dos décadas de experiencia en el campo. Se especializa en diseño web, desarrollo de aplicaciones, SEO y tecnologías blockchain.
El amplio conocimiento de Angelo en estas áreas lo ha llevado a la creación de numerosos sitios web y aplicaciones móviles galardonados, así como a la implementación de estrategias de marketing digital efectivas para una amplia gama de clientes.
Angelo también es un consultor respetado que comparte sus conocimientos y experiencia a través de varios podcasts y recursos de marketing digital en línea.
Con una pasión por mantenerse al día con las últimas tendencias y desarrollos en el mundo digital, Angelo es un activo valioso para cualquier organización que busque mantenerse a la vanguardia en el panorama digital.







2 Comentarios
fantástico blog, gracias por publicarlo.
estoy recibiendo el siguiente problema, por favor avise cómo resolverlo
Abortado: no existe ese archivo o directorio: C: \ Users \ lenovo \ Desktop \ UrduBootCamp \ UrduBootCamp \ UrslanAli.surge.sh