The design of a contact form can make or break a user’s experience on a website. By creating visually appealing and user-friendly contact forms, businesses can increase lead generation and improve customer engagement. In this blog post, we will explore creative contact form designs that cater to various industries and website styles while providing valuable insights on essential features, customization options, and integration with popular content management systems (CMS).
Short Summary
- Essential elements of contact forms include user name, email address and message with a clear call-to-action.
- Mobile friendly design should prioritize factors such as responsiveness and font size for an accessible experience on mobile devices.
- Customizable templates, auto complete & validation features, maps & location information can increase engagement & lead generation while reducing spam through Captcha techniques.
Essential Elements of Contact Forms

The foundation of an effective contact form lies in its essential elements. At its core, a contact form should capture the user’s name, email, and message, allowing potential customers to easily reach out to your team. These basic form fields provide a straightforward means for users to communicate with your business and request assistance or information.
But what makes a good contact form? It’s important to set clear expectations for the user experience when designing a contact form. For example, consider including a submit button with a clear call-to-action, such as “Send Message” or “Request a Quote.” This not only informs users about the purpose of the form, but also encourages them to complete the submission process.
Different businesses may require different types of contact forms. For instance, a company might have separate forms for:
- Contact sales inquiries
- Customer support requests
- Online order submissions
- Callback requests
By tailoring the form fields to the specific needs of your business, you can ensure that your contact pages cater to the unique requirements of your potential customers and existing clients.
Finally, keep in mind that shorter forms tend to generate more leads. By limiting the number of form fields and focusing on the essential information, you can create a more user-friendly and efficient contact form that encourages visitors to engage with your business.
Mobile-Friendly Contact Form Designs

As more and more users access websites from their mobile devices, it is crucial to ensure that your contact forms are optimized for a seamless mobile experience. This includes designing forms that are responsive and visually consistent across different devices. One example of a mobile-friendly contact form design is the pop-up form, which can be easily accessed and closed on mobile devices without disrupting the user’s browsing experience. Another example is the slide-in form, which appears at the edge of the screen and can be expanded or minimized by the user, offering a non-intrusive option for mobile users to submit their information.
Furthermore, consider designing contact forms with vertical layouts, as these are more compatible with mobile devices and can be easily navigated using a single hand. For instance, BrokerNotes utilizes a multi-step form on their contact page, which allows users to select from predetermined options and provides a visually appealing experience on mobile devices.
When designing mobile-friendly contact forms, it is also essential to consider factors such as font size, button placement, and touch target sizes to ensure a smooth and accessible experience for users. By prioritizing mobile-responsive design, you can cater to a wider audience and increase the chances of capturing leads and inquiries from mobile users.
Customizable Contact Form Templates

One of the benefits of using customizable contact form templates is their versatility. They can be easily tailored to match your website’s design and branding, offering a consistent and professional appearance. Customizable templates typically allow you to edit various elements, such as:
- The title
- The description
- Field names
- Dropdown menus
- Radio buttons
- Checkboxes
- Microcopy
This allows you to customize the form to suit your specific needs using a form builder.
When selecting a contact form template for your contact page template, it’s important to choose one that is visually appealing and aligns with your brand identity. For example, Contact Form V05 offers a captivating split design with an image on one side and a contact form on the other. You can customize the image to better reflect your branding or replace it with something more suitable for your business.
Another example of a customizable contact form template is Contact Form 2, which is a responsive HTML5 and CSS3-based form that can be easily integrated into any website. With its adaptable design, Contact Form 2 allows you to quickly create a simple contact form that is not only a nice contact form but also matches your site’s aesthetic and functionality.
By utilizing customizable contact form templates, you can ensure that your contact forms not only capture essential information but also present a visually cohesive and professional appearance that enhances the overall user experience on your website.
Integrating Contact Forms with Popular CMS Platforms
Integrating contact forms with popular CMS platforms, such as WordPress, Joomla, and Drupal, offers several advantages. These include:
- Streamlined workflow
- Improved lead management
- Enhanced user experience
- Cost and time efficiencies
- Data synchronization
To integrate contact forms with these platforms, you can use plugins or custom code.
For example, the footer form design on Creative Design Architects’ website was created using the Contact Form 7 plugin for WordPress. This plugin allows you to easily create and customize contact forms, manage submissions, and integrate the forms with your website’s existing content and design.
By integrating contact forms with popular CMS platforms, you can ensure seamless functionality, manage leads more effectively, and provide a better user experience for your website visitors. This ultimately helps to increase the chances of capturing genuine inquiries and leads from potential customers.
Contact Form Designs for Different Industries

Different industries have unique requirements for contact forms, making it essential to tailor the design to suit the specific needs of the sector. For example, Stripe, a payment processing platform, uses a sales contact form that includes social proof, helpful microcopy, and a clear purpose to enhance its effectiveness.
In the customer support industry, Zendesk, a customer service and sales software solution, adopts a horizontal alignment for its two contact options, ensuring visibility for all users simultaneously. This UX design approach caters to the support-focused nature of Zendesk’s business.
E-commerce companies also benefit from customized contact form designs. Mateo, a jewelry brand, incorporates notable partners and features on its contact page, adding credibility to the brand. Moosend, an email marketing software provider, utilizes the Contact Form 7 plugin to create forms that cater to its specific industry needs.
By understanding the unique requirements of various industries and tailoring your contact form designs accordingly, you can ensure a more effective and user-friendly experience for potential customers and existing clients, ultimately leading to increased engagement and lead generation.
Enhancing User Experience with Auto-Complete and Validation Features

Incorporating auto-complete and validation features in your contact form can greatly improve the user experience by streamlining the form-filling process. Auto-complete provides users with suggestions as they type, saving them time and reducing potential errors. Form validation ensures that users provide all the necessary information and offers visual feedback to prevent errors.
Brandwatch, for example, employs inline form validation on their contact page. This emphasizes fields that require attention, prompting users to provide the necessary information and reducing the chances of errors. By implementing these features, you can offer a more efficient and user-friendly experience for your website visitors, ultimately increasing site visitors.
Auto-complete and validation features not only enhance the user experience but also help capture more accurate and complete information from users, ensuring that your business receives quality leads and inquiries. By prioritizing these features in your contact form designs, you can create a more effective and engaging experience for your website visitors.
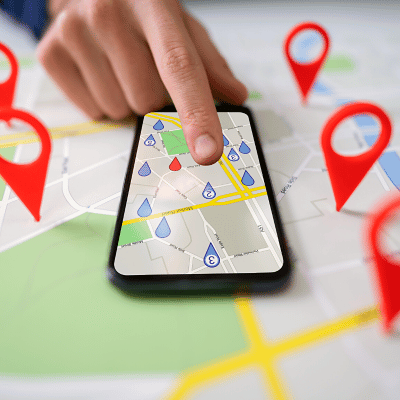
Adding Maps and Location Information to Contact Forms

Integrating maps and location information into your contact forms can significantly enhance the user experience, making it easier for them to find and reach your business. By providing users with clear and easily decipherable location information, you can reduce the chances of them getting lost or frustrated.
One example of a contact form that incorporates location information is Contact Form 15, which features a Google Maps background to help users visualize the exact location of your business. Another example is Happy Cork, which includes an interactive map on its website’s contact page to illustrate its delivery range and provide contact details.
By adding maps and location information to your contact forms, you can:
- Improve the user experience
- Increase the likelihood of potential customers visiting your business or requesting further information
- Generate more leads and inquiries for your company
Creative Contact Form Layouts and Backgrounds

Creative contact form layouts and backgrounds can add a touch of visual appeal to your website, making it more memorable and engaging for users. By incorporating eye-catching design elements, you can create a unique user experience that stands out from the competition.
For example, Ban.do, a lifestyle brand, uses fun fonts, vibrant colors, and engaging animations to embody its playful brand style. Another example of creative contact form design is Mary Lou’s fullscreen design, which offers a comprehensive alternative to the traditional contact page and can be easily integrated into any website using the source code available on Codrops.
By incorporating innovative contact form layouts and backgrounds, you can:
- Enhance the visual appeal of your website
- Create a more engaging user experience
- Encourage visitors to submit their information and engage with your business.
Multi-Step Contact Forms for Improved Conversion Rates
Multi-step contact forms, which divide the form into several steps, allow users to provide more in-depth information in a simplified and efficient manner. This can lead to improved conversion rates, as users are more likely to complete the form when it is presented in a clear and organized fashion.
One example of the benefits of multi-step contact forms is BrokerNotes, which experienced a significant boost in homepage conversions from 11% to 46% after implementing a multi-step form on their contact page. By allowing users to select from predetermined options, BrokerNotes was able to better regulate the type of contact messages they received, ensuring a more targeted and effective lead generation process.
To optimize your contact forms for improved user engagement and lead generation, consider implementing multi-step forms that provide a streamlined and straightforward experience for users. By doing so, you can increase the chances of capturing valuable leads and inquiries from potential customers.
Best Practices for Contact Form Microcopy

Effective microcopy plays a crucial role in guiding users through the form-filling process and reducing confusion. By providing clear and concise explanations for form fields, you can ensure that users understand the information they need to provide and minimize potential errors.
One recommended practice for contact form microcopy is to use clear and straightforward language, avoiding jargon and technical terms that may be unfamiliar to users. Additionally, providing helpful error messages can further assist users in understanding any issues they may encounter while filling out the form.
By following best practices for contact form microcopy, you can create a more user-friendly and efficient experience for your website visitors, ultimately leading to increased engagement and lead generation.
Tips for Reducing Spam in Contact Forms
Spam submissions in contact forms can be a significant issue, as they can clutter your inbox and waste valuable time and resources. To minimize spam in your contact forms, consider implementing strategies such as Captcha, Honeypot techniques, and reCAPTCHA.
Captcha is a challenge-response test designed to verify that the user is a human rather than a bot, usually requiring the user to enter a code or solve a puzzle. Honeypot techniques involve using hidden fields that bots will fill out, but humans won’t. If the hidden field is completed, the form submission is identified as spam.
By employing these strategies to reduce spam in your contact forms, you can ensure that you receive genuine inquiries and leads from potential customers, making your lead management process more efficient and effective.
Contact Form Analytics and Performance Tracking

Tracking contact form performance and analytics is essential for optimizing user engagement and lead generation. By monitoring user behavior, page views, and form submissions, you can identify areas of improvement and make necessary adjustments to enhance the effectiveness of your contact forms.
Tools such as Google Analytics, Hotjar, and Crazy Egg can be used to track user behavior and form submissions related to contact form performance and analytics.
By employing these tools, you can gain valuable insights into how users interact with your forms and make data-driven decisions to optimize your forms for better user engagement and lead generation.
In addition to tracking analytics, consider implementing strategies such as A/B testing, auto-complete and validation features, and multi-step forms to further optimize your contact forms for improved user engagement and lead generation.
Integrating Contact Forms with CRM and Email Marketing Tools
Integrating contact forms with CRM and email marketing tools can streamline your lead management process and allow for seamless communication and follow-up with potential customers. By connecting your contact forms with tools such as MailerLite and ActiveCampaign, you can automate email responses, segment leads, and manage inquiries more effectively.
MailerLite, an email marketing platform for small businesses, provides the following features:
- Contact form
- Email automation to segment and address inquiries
- Video tutorials
- Knowledge base
- User guides
For more complex matters, feel free to contact support, as they are available to assist you.
ActiveCampaign, a comprehensive CRM, email marketing, and marketing automation software platform, offers integration with contact forms to capture leads and manage them within the CRM system. By integrating your contact forms with CRM and email marketing tools, you can ensure seamless communication and follow-up with potential customers, ultimately leading to increased engagement and lead generation.
Summary
In conclusion, creative contact form designs play a vital role in capturing leads, inquiries, and providing a seamless user experience. By incorporating essential elements, mobile-friendly designs, industry-specific layouts, and integrating with popular CMS platforms, CRM, and email marketing tools, you can optimize your contact forms for better user engagement and lead generation. Remember to track performance and analytics to continuously improve your forms and ensure they remain effective in capturing the interest of potential customers.
Frequently Asked Questions
What are the forms of contact?
The most common forms of contact are physical addresses, telephone numbers, social media links, email addresses, online chat with an advisor, and a contact form.
What should be in a contact form?
A great contact form should include a greeting, welcome message, explanation of how you can help the user, email and phone number fields, brief explanation of why additional fields are needed, and a call-to-action for those who do not complete the form.
Greeting the user and providing a welcome message is a great way to start off the contact form. This will help the user feel more comfortable and make them more likely to complete the form. The email and phone number fields should be included so that the user can easily contact you.
It is also important to provide a brief explanation of why.
What strategies can help reduce spam in contact forms?
Captcha, Honeypot and reCAPTCHA techniques can help reduce spam in contact forms.
How can I create a mobile-friendly contact form?
Design your contact form with a responsive layout and appropriate font, button, and touch target sizes to ensure a smooth mobile experience.
What are the benefits of integrating contact forms with CRM and email marketing tools?
Integrating contact forms with CRM and email marketing tools provides an efficient lead management process, seamless customer communication, automated responses, and effective lead segmentation.
By connecting contact forms to these tools, businesses can quickly capture leads, respond to inquiries, and segment leads based on their interests. This allows businesses to create targeted campaigns and nurture leads more effectively.
With the right setup, businesses can thrive.

Author Bio
Angelo Frisina is a highly experienced author and digital marketing expert with over two decades of experience in the field. He specializes in web design, app development, SEO, and blockchain technologies.
Angelo’s extensive knowledge of these areas has led to the creation of several numerous award winning websites and mobile applications, as well as the implementation of effective digital marketing strategies for a wide range of clients.
Angelo is also a respected consultant, sharing his insights and expertise through various podcasts and online digital marketing resources.
With a passion for staying up-to-date with the latest trends and developments in the digital world, Angelo is a valuable asset to any organization looking to stay ahead in the digital landscape.


One Comment
Your content is very impressive and thanks for sharing this article. its very useful.